Websites werden aus Codezeilen erstellt. Das Ergebnis sind jedoch Seiten mit Bildern, Videos, Schriftarten und anderen Funktionen. Um eines dieser Elemente zu ändern oder zu sehen, woraus es besteht, suchen Sie die Codezeile, die es steuert. Verwenden Sie dazu ein Elementprüfwerkzeug. Sie müssen kein Inspektionstool herunterladen oder ein Add-On für Ihren bevorzugten Webbrowser installieren. Klicken Sie stattdessen mit der rechten Maustaste auf das Seitenelement und wählen Sie Inspizieren or Element prüfen. Wie Sie auf dieses Tool zugreifen, hängt jedoch vom Browser ab.
Dieser Artikel verwendet der rechten Maustaste auf um auf die Aktion des Mausgeräts auf einem Windows-PC sowie auf die Aktion Strg + Klick auf einem Mac zu verweisen.
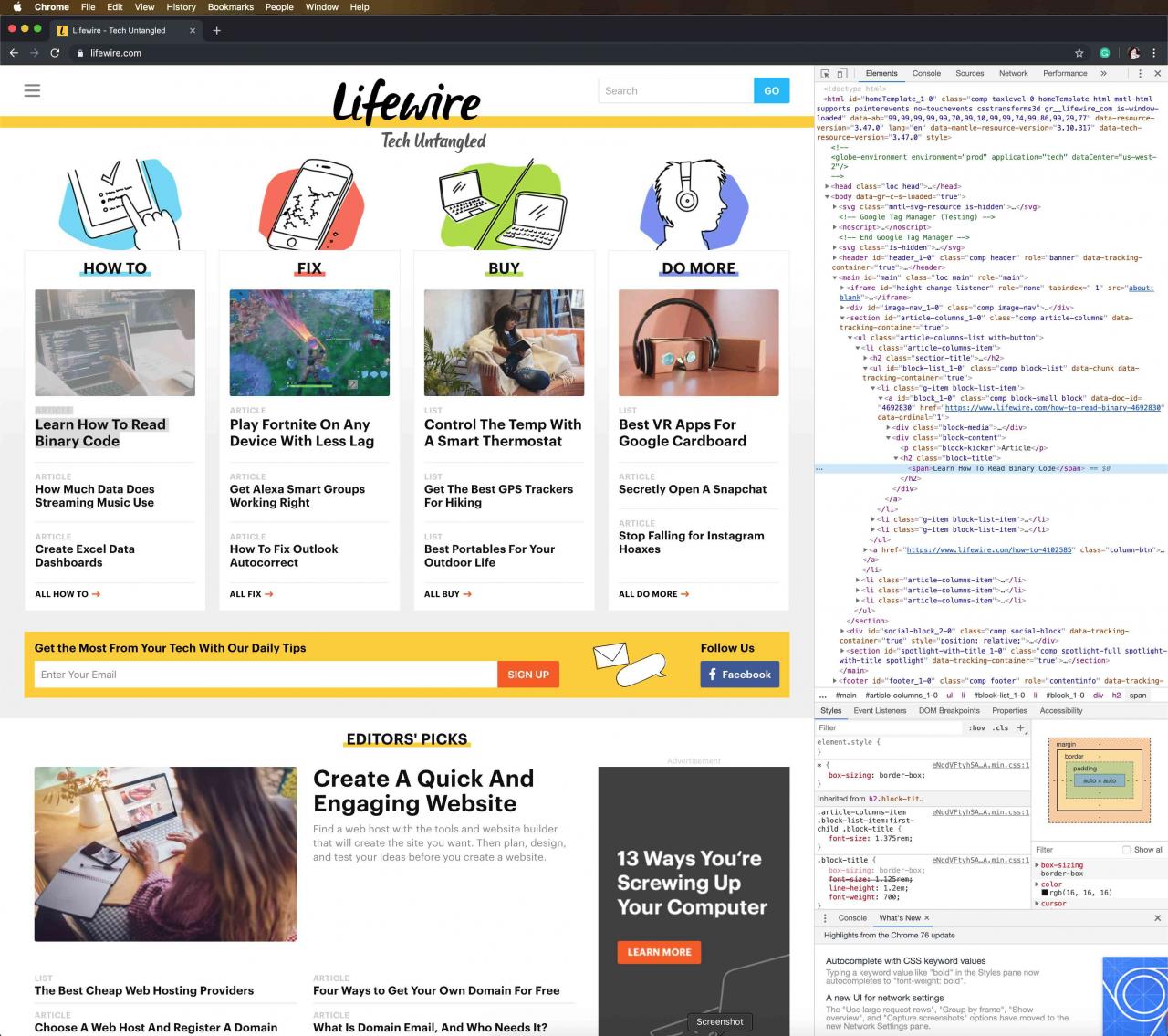
Überprüfen Sie die Elemente in Google Chrome
In Google Chrome gibt es zwei Möglichkeiten, eine Webseite mithilfe der integrierten Chrome DevTools des Browsers zu überprüfen:
- Klicken Sie mit der rechten Maustaste auf ein Element auf der Seite oder in einem leeren Bereich und wählen Sie dann aus Inspizieren.
- Gehen Sie zum Chrome Menü, dann wählen Sie Mehr Werkzeuge > Entwicklertools.

Verwenden Sie die Chrome DevTools, um das HTML-Markup (Hypertext Markup Language) zu kopieren oder zu bearbeiten und Elemente auszublenden oder zu löschen, bis die Seite neu geladen wird.
Wenn Chrome DevTools an der Seite der Seite geöffnet wird, ändern Sie die Position, entfernen Sie sie aus der Seite, suchen Sie nach Auslagerungsdateien, wählen Sie Elemente auf der Seite aus, kopieren Sie Dateien und URLs und passen Sie die Einstellungen an.
Überprüfen Sie die Elemente in Mozilla Firefox
Mozilla Firefox bietet zwei Möglichkeiten zum Öffnen des Inspektionstools Inspector:
- Klicken Sie mit der rechten Maustaste auf ein Element auf der Webseite und wählen Sie es aus Element prüfen.
- Wählen Sie in der Firefox-Menüleiste die Option aus Tools > Web Developper > Inspector.

Wenn Sie den Zeiger über Elemente in Firefox bewegen, findet Inspector automatisch die Quellcodeinformationen des Elements. Wenn Sie ein Element auswählen, wird die On-the-Fly-Suche beendet und Sie können das Element im Inspektorfenster untersuchen.
Klicken Sie mit der rechten Maustaste auf ein Element, um die unterstützten Steuerelemente zu finden. Verwenden Sie die Steuerelemente, um die Seite als HTML-Markup zu bearbeiten, inneres oder äußeres HTML-Markup zu kopieren oder einzufügen, DOM-Eigenschaften (Document Object Model) anzuzeigen, einen Screenshot des Knotens zu erstellen oder ihn zu löschen, neue Attribute anzuwenden, siehe CSS (Cascading Style Sheets). , und mehr.
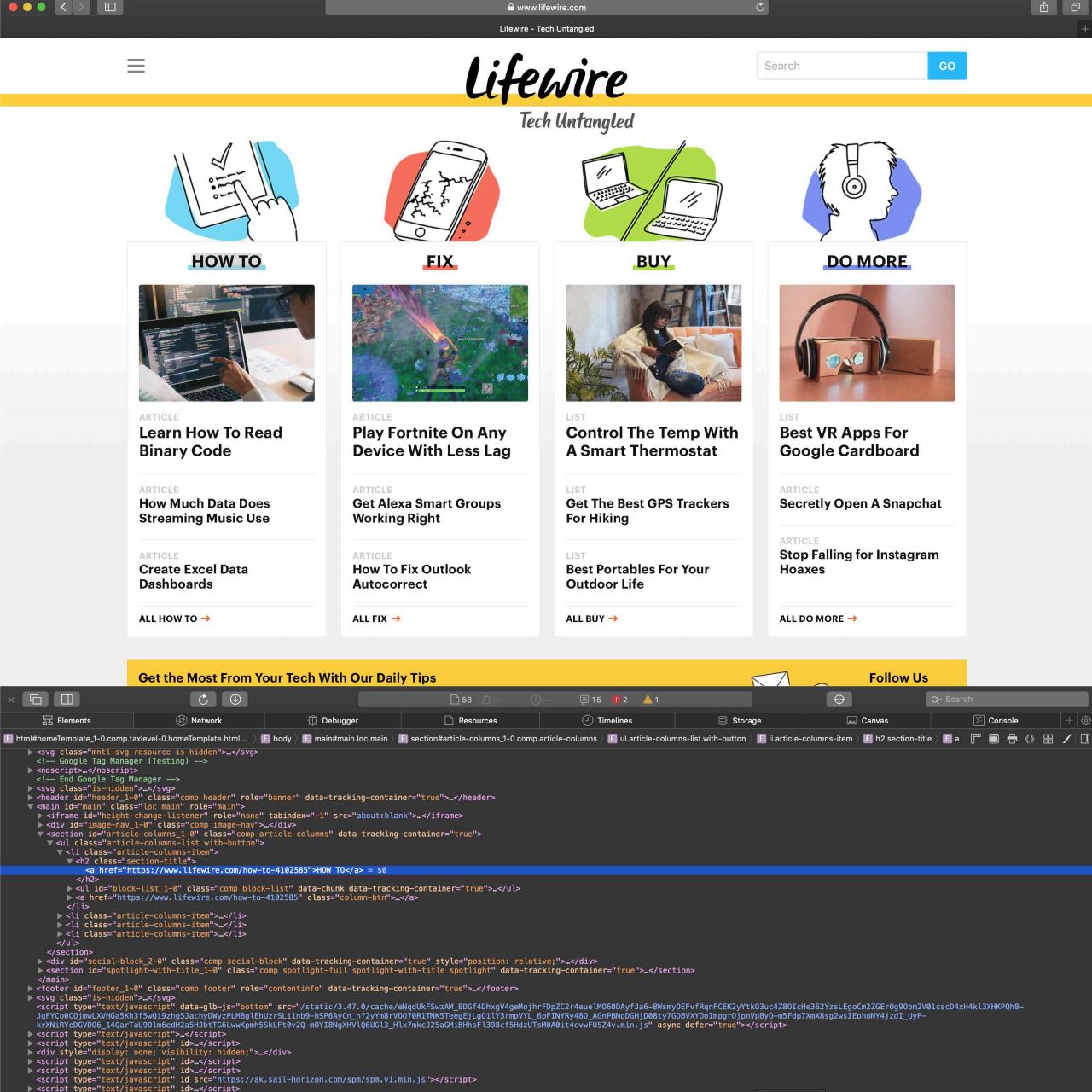
Überprüfen Sie die Elemente in Safari
Es gibt verschiedene Möglichkeiten, Webelemente in Safari zu untersuchen:
- Klicken Sie mit der rechten Maustaste auf ein Element oder einen Bereich auf einer Webseite, und wählen Sie dann aus Element prüfen.
- Gehen Sie zum Entwickeln Menü, dann wählen Sie Web-Inspektor anzeigen.

Wenn Sie das Menü Entwickeln nicht sehen, gehen Sie zu Safari Menü und wählen Sie Vorlieben. Am Vertiefung Registerkarte, wählen Sie die Entwicklungsmenü in der Menüleiste anzeigen Kontrollkästchen.
Wählen Sie einzelne Elemente auf der Webseite aus, um das diesem Abschnitt zugewiesene Markup anzuzeigen.
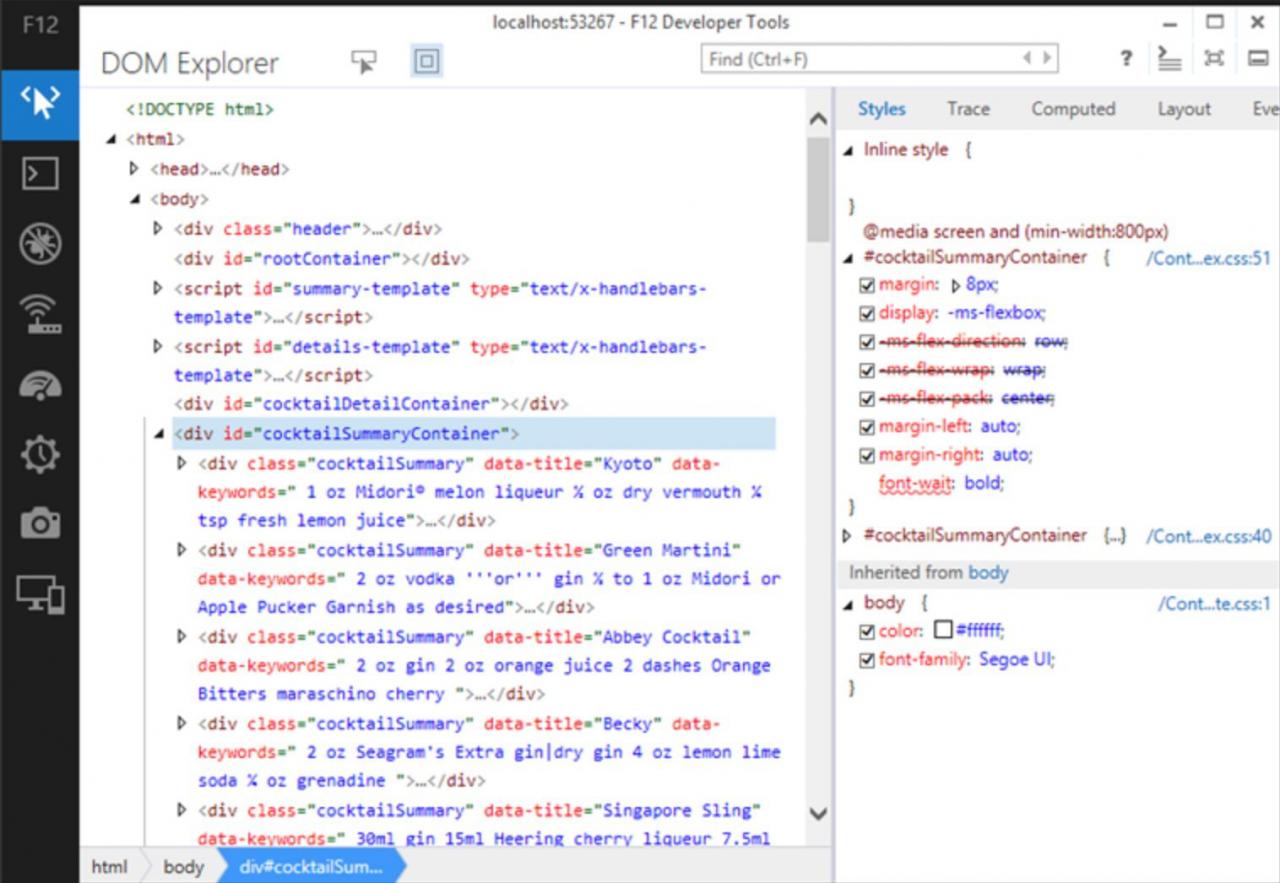
Überprüfen Sie die Elemente im Internet Explorer
Ein ähnliches Inspect-Element-Tool, auf das durch Aktivieren der Developer Tools zugegriffen wird, ist in Internet Explorer verfügbar. Drücken Sie, um Developer Tools zu aktivieren F12. Oder gehen Sie zum Tools Menü und wählen Sie Entwicklertools.
Drücken Sie, um das Menü Extras anzuzeigen Alt+X.
Um Elemente auf einer Webseite zu überprüfen, klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie Element prüfen. Wählen Sie im Internet Explorer-Elementelement-Tool ein beliebiges Seitenelement aus, um das HTML- oder CSS-Markup anzuzeigen. Sie können die Elementhervorhebung auch deaktivieren oder aktivieren, während Sie im DOM-Explorer surfen.

Verwenden Sie wie die anderen Elementinspektor-Tools den Internet Explorer, um Elemente auszuschneiden, zu kopieren und einzufügen sowie das HTML-Markup zu bearbeiten, Attribute hinzuzufügen, Elemente mit angehängten Stilen zu kopieren und vieles mehr.
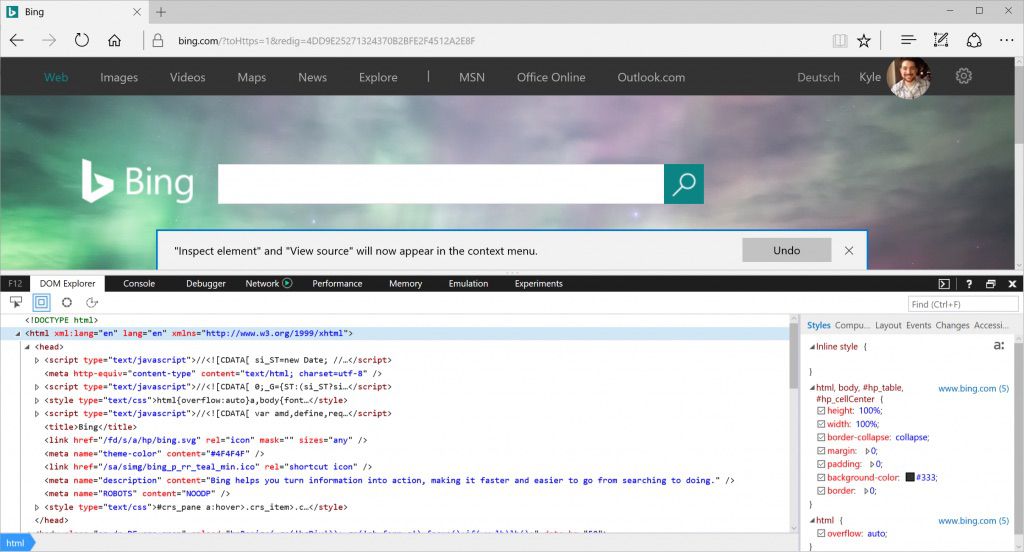
Überprüfen Sie die Elemente in Microsoft Edge
Bevor Sie Elemente in Microsoft Edge überprüfen können, müssen Sie die Überprüfung aktivieren. Es gibt zwei Möglichkeiten, die Inspektion zu aktivieren:
- Gehen Sie zur Adressleiste und geben Sie ein über: Fahnen. Wählen Sie im Dialogfeld die aus Ansichtsquelle anzeigen und Element untersuchen im Kontextmenü Kontrollkästchen.
- Presse F12Und wählen Sie dann DOM Explorer.
Um ein Element zu untersuchen, klicken Sie mit der rechten Maustaste auf ein Element auf einer Webseite und wählen Sie es aus Element prüfen.