GIMP ist eine bemerkenswert leistungsfähige Software, wenn man bedenkt, dass sie kostenlos ist. Insbesondere Webdesigner sind möglicherweise dankbar für die Fähigkeit, einfache animierte GIFs zu erstellen.
Animierte GIFs sind einfache Animationen, die Sie auf vielen Webseiten sehen können. Sie sind zwar viel weniger ausgefeilt als Flash-Animationen, können jedoch von jedem mit einem grundlegenden Verständnis von GIMP sehr einfach erstellt werden.
Die folgenden Schritte zeigen eine einfache Animation in Webbanner-Größe mit einigen grundlegenden Grafiken, Text und einem Logo.
Die Anweisungen in diesem Artikel gelten für GIMP Version 2.10.12.
-
Öffnen Sie ein neues Dokument. In diesem Beispiel haben wir die voreingestellte Vorlage von ausgewählt Web-Banner großes Handy 320x100.
Für Ihre Animation können Sie eine voreingestellte Größe auswählen oder benutzerdefinierte Abmessungen festlegen, je nachdem, wie Sie Ihre endgültige Animation verwenden.
In diesem Lernprogramm besteht die Animation aus sieben Bildern, und jedes Bild wird durch eine einzelne Ebene dargestellt. Dies bedeutet, dass die endgültige GIMP-Datei sieben Ebenen einschließlich des Hintergrunds enthält. -
Stellen Sie Frame One ein. Die Animation beginnt mit einem Leerzeichen, sodass keine Änderungen am tatsächlichen vorgenommen werden Hintergrund Schicht wird benötigt, da es bereits schlicht weiß ist.
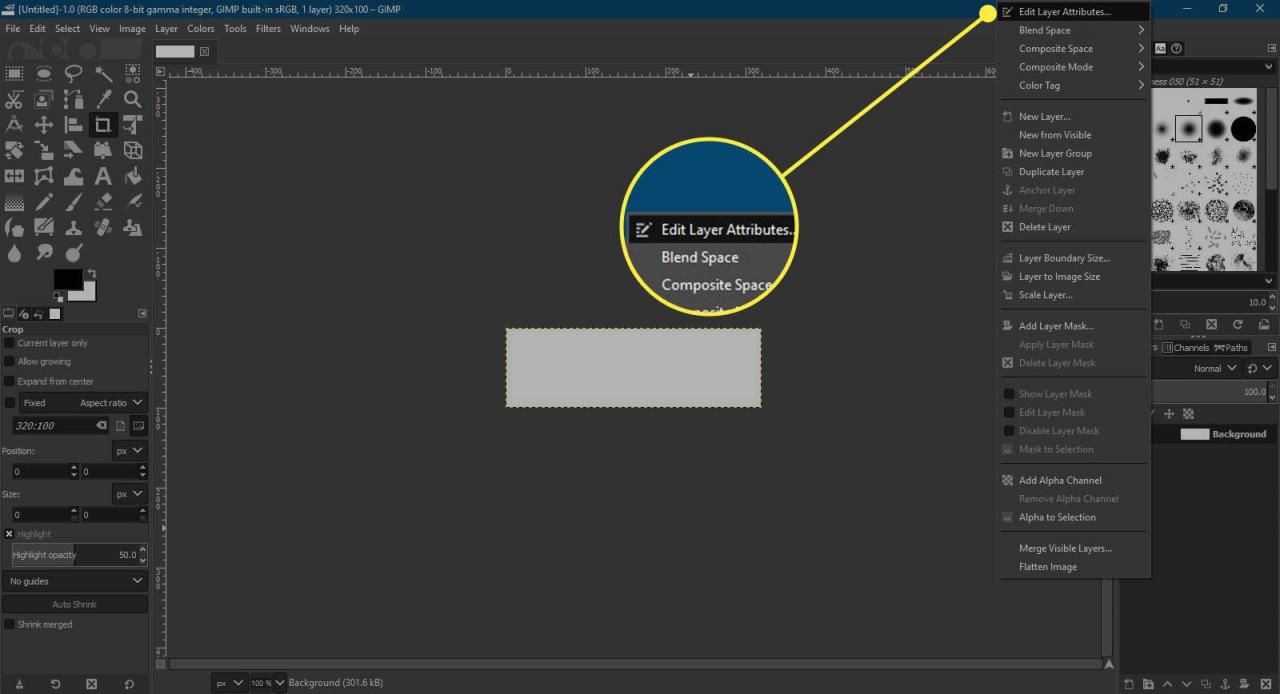
Eine Änderung des Namens der Ebene in der Schichten Palette wird benötigt. Klicken Sie mit der rechten Maustaste auf Hintergrund Ebene in der Palette und wählen Sie Ebenenattribute bearbeiten.

-
In dem Ebenenattribute bearbeiten Dialog, der geöffnet wird, hinzufügen (250ms) bis zum Ende des Ebenennamens. Hiermit wird festgelegt, wie lange dieser Frame in der Animation angezeigt wird. Die ms steht für Millisekunden und jede Millisekunde ist eine Tausendstelsekunde. Dieser erste Frame wird eine Viertelsekunde lang angezeigt.

-
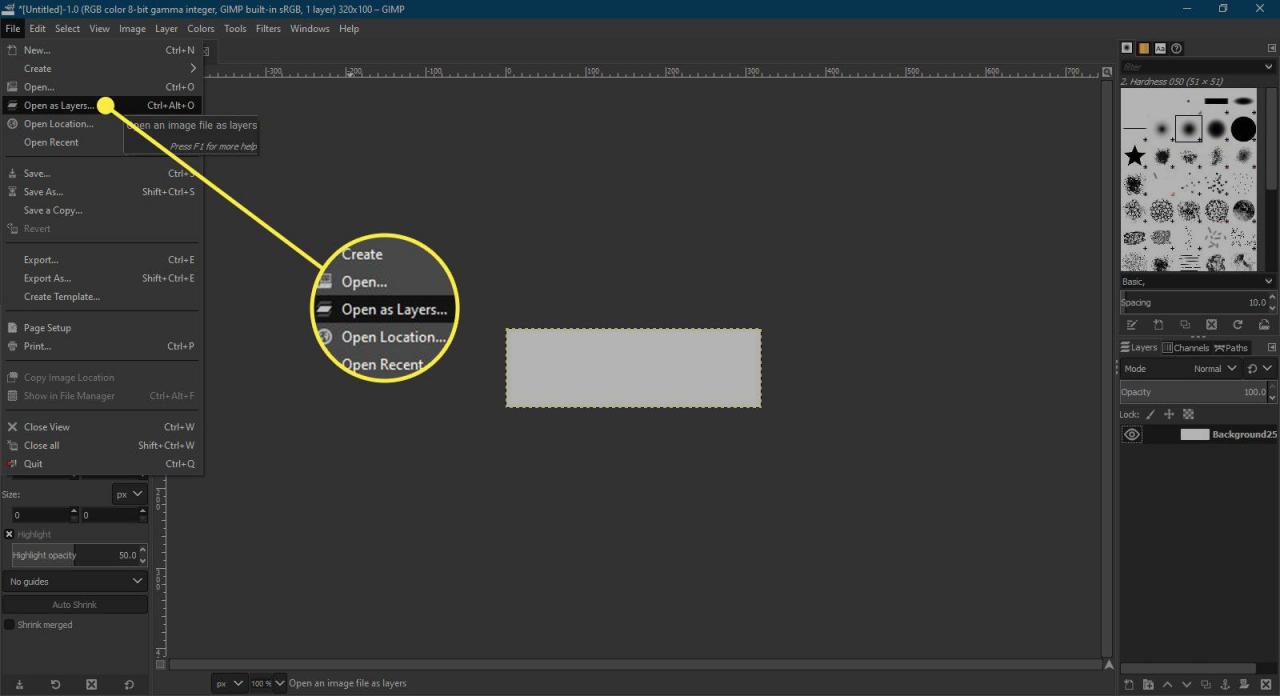
Stellen Sie den zweiten Rahmen ein. Für das Tutorial wird für diesen Rahmen eine Footprint-Grafik verwendet. Gehe zu Reichen Sie das > Als Ebenen öffnen und wählen Sie die Grafikdatei aus. Dadurch wird der Footprint auf einer neuen Ebene platziert, die bei Bedarf mit dem positioniert werden kann Werkzeug verschieben.

-
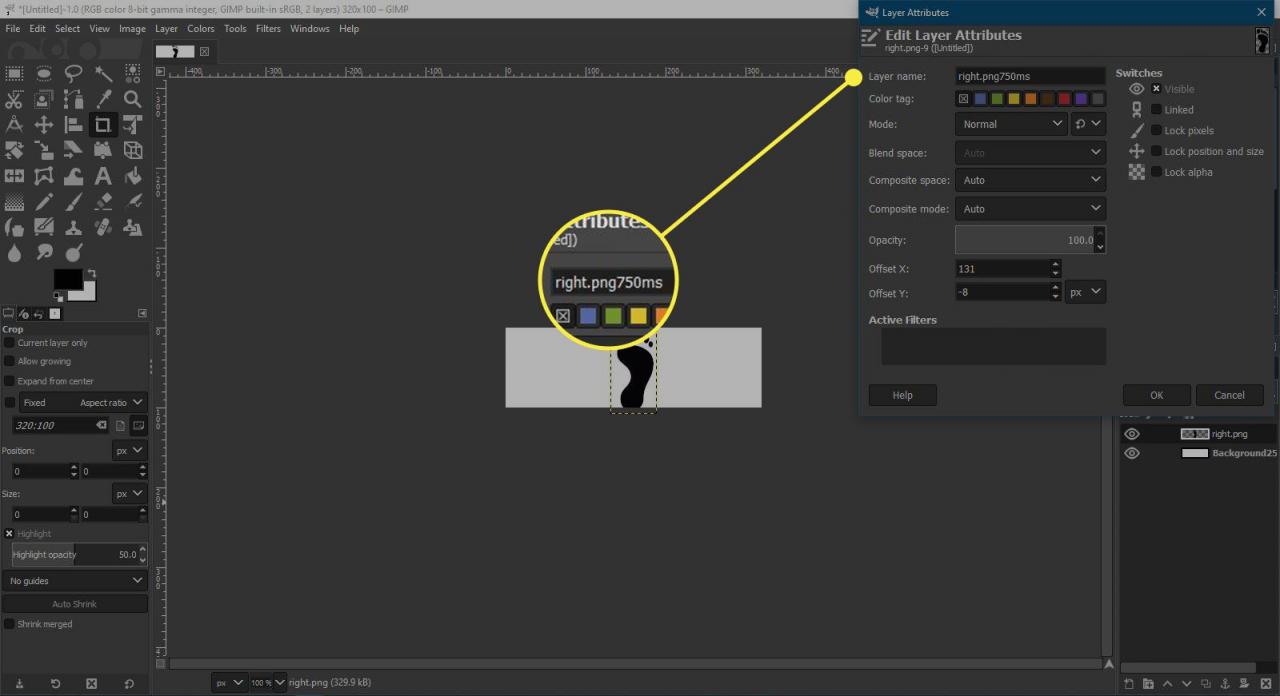
Wie bei der Hintergrundebene muss diese neue Ebene umbenannt werden, um die Anzeigezeit für den Frame zuzuweisen. In diesem Fall 750 ms.
In dem Schichten In der Palette wird in der Vorschau der neuen Ebene ein schwarzer Hintergrund um die Grafik angezeigt. In Wirklichkeit ist dieser Bereich jedoch transparent.

-
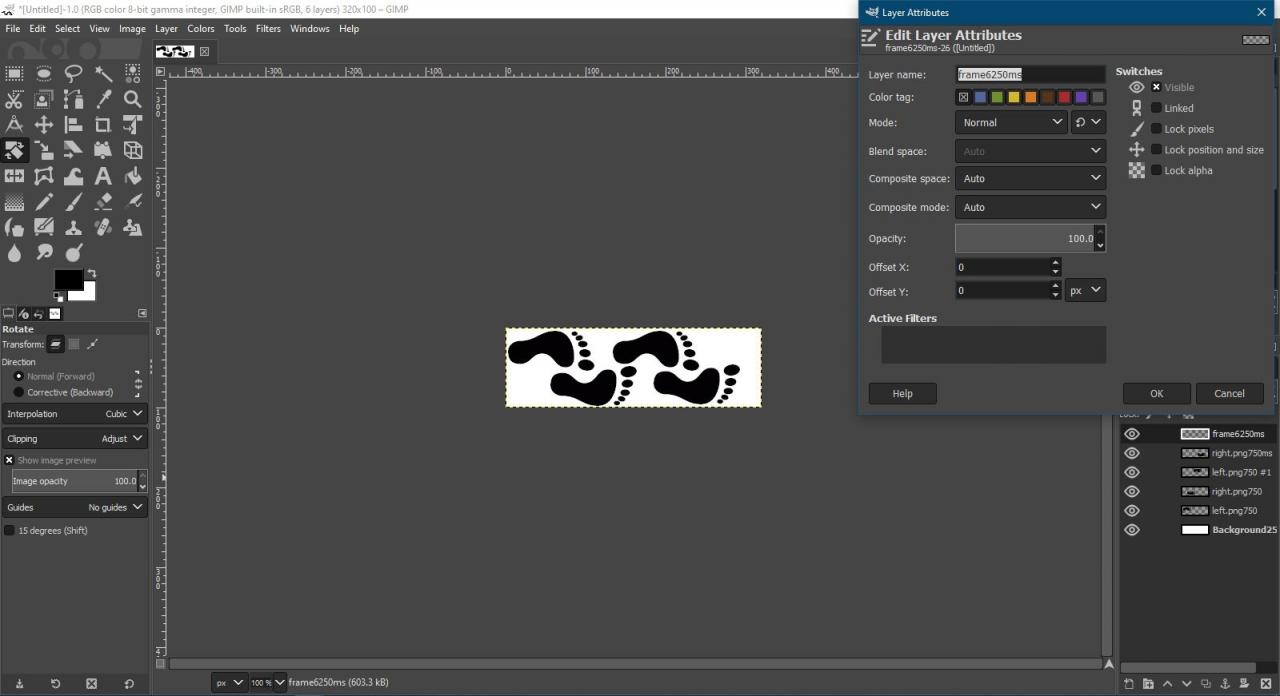
Stellen Sie die Bilder drei, vier und fünf ein. Die nächsten drei Frames sind mehr Footprints, die über das Banner laufen. Diese werden auf die gleiche Weise wie Bild zwei eingefügt, wobei dieselbe Grafik und eine andere Grafik für den anderen Fuß verwendet werden. Nach wie vor ist die Zeit für jeden Frame auf 750 ms eingestellt.
Jede der Footprint-Ebenen benötigt einen weißen Hintergrund, sodass immer nur ein Rahmen sichtbar ist. Derzeit hat jeder einen transparenten Hintergrund. Wir können dies tun, indem wir eine neue Ebene direkt unter einer Footprint-Ebene erstellen, die neue Ebene mit Weiß füllen und dann mit der rechten Maustaste auf die Footprint-Ebene klicken und auf klicken Zusammenführen.
-
Stellen Sie Frame Six ein. Dieser Rahmen ist nur ein leerer Rahmen, der mit Weiß gefüllt ist und den Anschein erweckt, als würde der endgültige Fußabdruck verschwinden, bevor der endgültige Rahmen angezeigt wird. Wir haben dieses Ebenenintervall benannt und diese Anzeige für nur 250 ms ausgewählt.
Sie müssen keine Ebenen benennen, aber es kann die Arbeit mit Ebenen-Dateien vereinfachen.

-
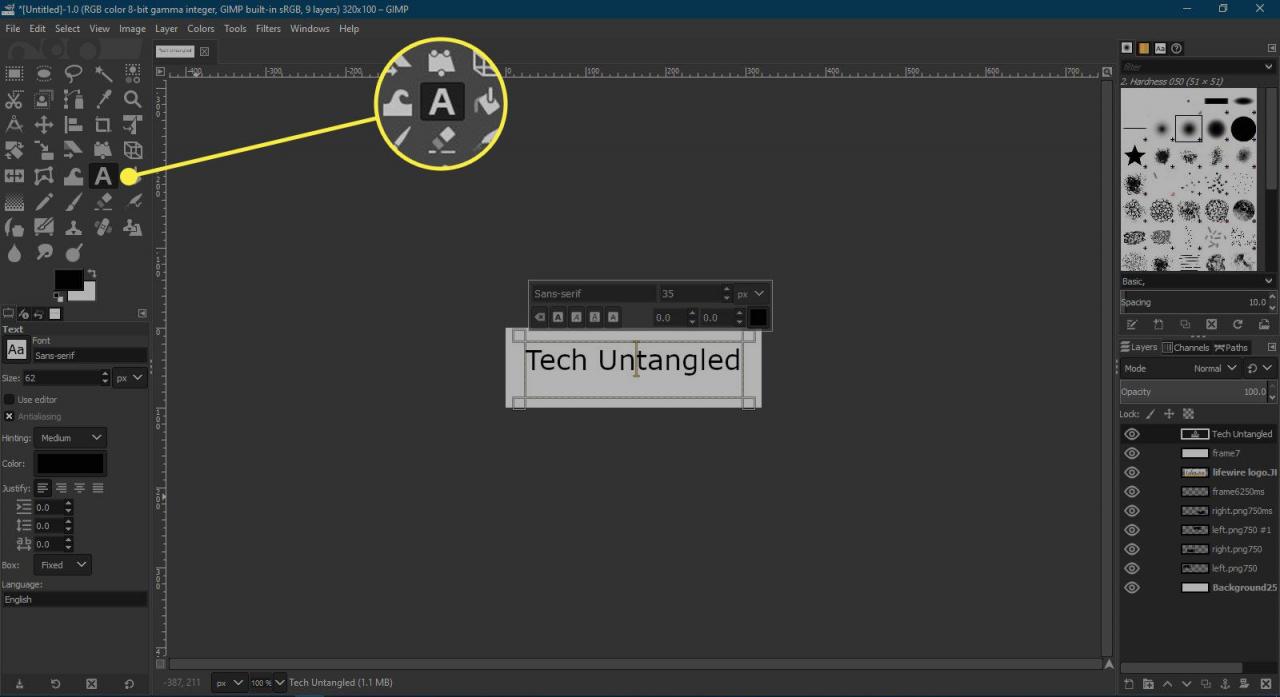
Stellen Sie Frame Seven ein. Dies ist der letzte Frame und zeigt Text zusammen mit dem Lifewire.com-Logo an. Der erste Schritt besteht darin, eine weitere Ebene mit weißem Hintergrund hinzuzufügen.

-
Als nächstes benutze die Textwerkzeug um den Text hinzuzufügen. Dies wird auf eine neue Ebene angewendet, aber wir werden uns darum kümmern, sobald Sie das Logo oder das neue Bild hinzugefügt haben. Dies kann auf die gleiche Weise erfolgen, wie die Footprint-Grafiken zuvor hinzugefügt wurden.

-
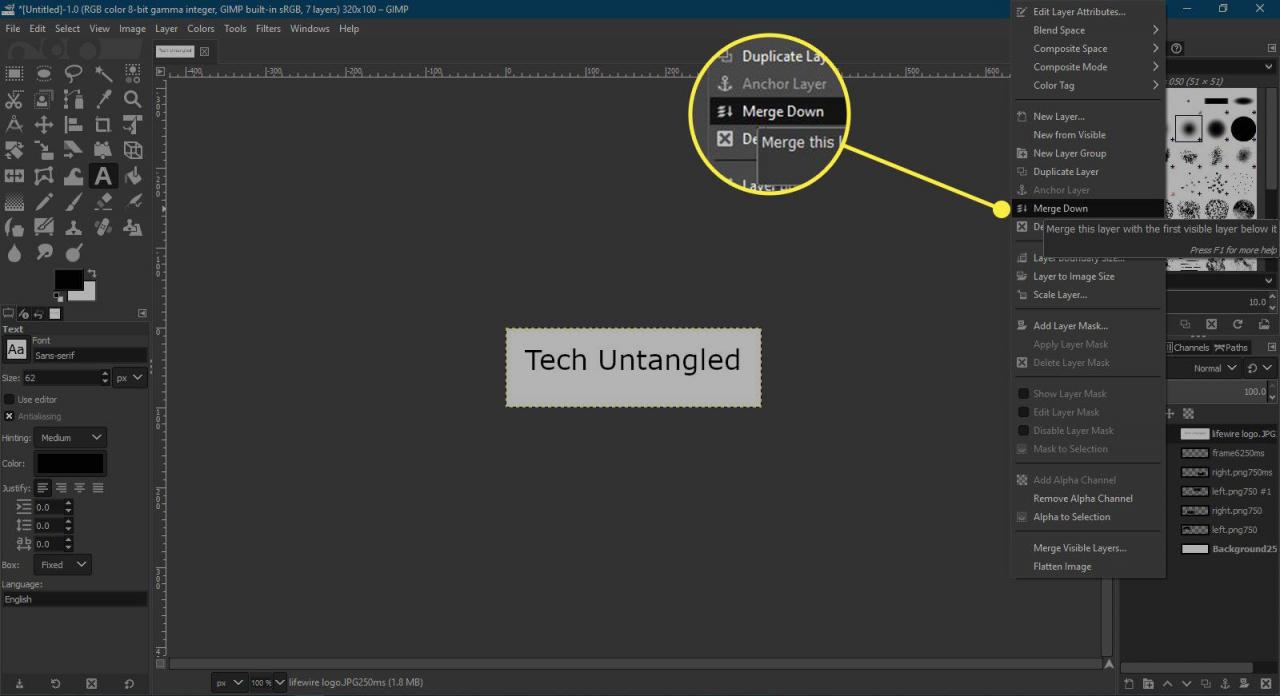
Wenn wir diese wie gewünscht arrangiert haben, können wir sie verwenden Zusammenführen um die Logo- und Textebenen zu kombinieren und diese kombinierte Ebene dann mit der zuvor hinzugefügten weißen Ebene zusammenzuführen. Dies erzeugt eine einzelne Ebene, die den endgültigen Rahmen bildet, und wir haben uns entschieden, diese für 4000 ms anzuzeigen.

-
Vorschau der Animation. Vor dem Speichern des animierten GIF hat GIMP die Möglichkeit, eine Vorschau in Aktion anzuzeigen, indem Sie auf gehen Filter > Animation > Playback. Dies öffnet einen Vorschaudialog mit selbsterklärenden Schaltflächen zum Abspielen der Animation. Wenn etwas nicht richtig aussieht, kann es an dieser Stelle geändert werden. Andernfalls kann es als animiertes GIF gespeichert werden.
Die Animationssequenz wird in der Reihenfolge festgelegt, in der die Ebenen in der gestapelt werden Schichten Palette, beginnend mit dem Hintergrund oder der untersten Ebene und nach oben arbeitend. Wenn Ihre Animation nicht in der richtigen Reihenfolge abgespielt wird, müssen Sie die Reihenfolge Ihrer Ebenen anpassen, indem Sie auf eine Ebene klicken, um sie auszuwählen, und die Aufwärts- und Abwärtspfeile in der unteren Leiste der Ebenenpalette verwenden, um ihre Position zu ändern.

-
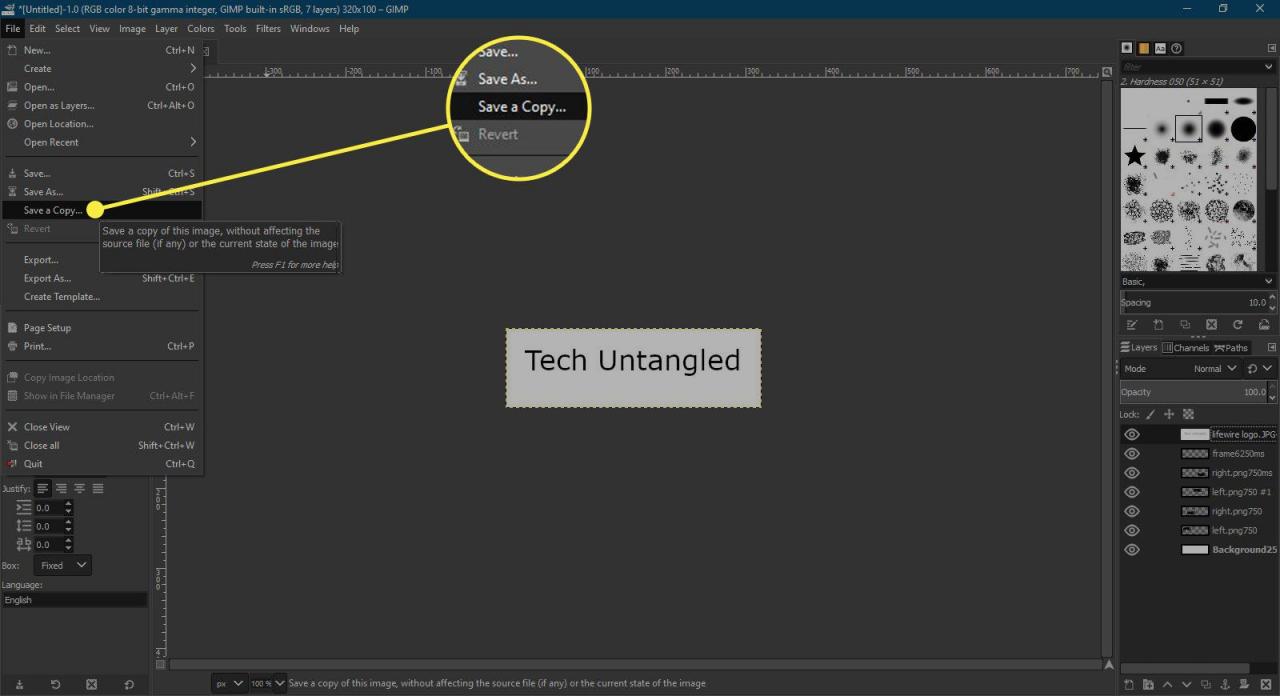
Speichern Sie das animierte GIF. Das Speichern eines animierten GIF ist eine ziemlich einfache Übung. Gehen Sie zuerst zu Reichen Sie das > Speichere eine Kopie Geben Sie Ihrer Datei einen relevanten Namen und wählen Sie aus, wo Sie Ihre Datei speichern möchten.

-
Als nächstes gehe zu Reichen Sie das > Exportieren als um es als animiertes GIF zu speichern.

-
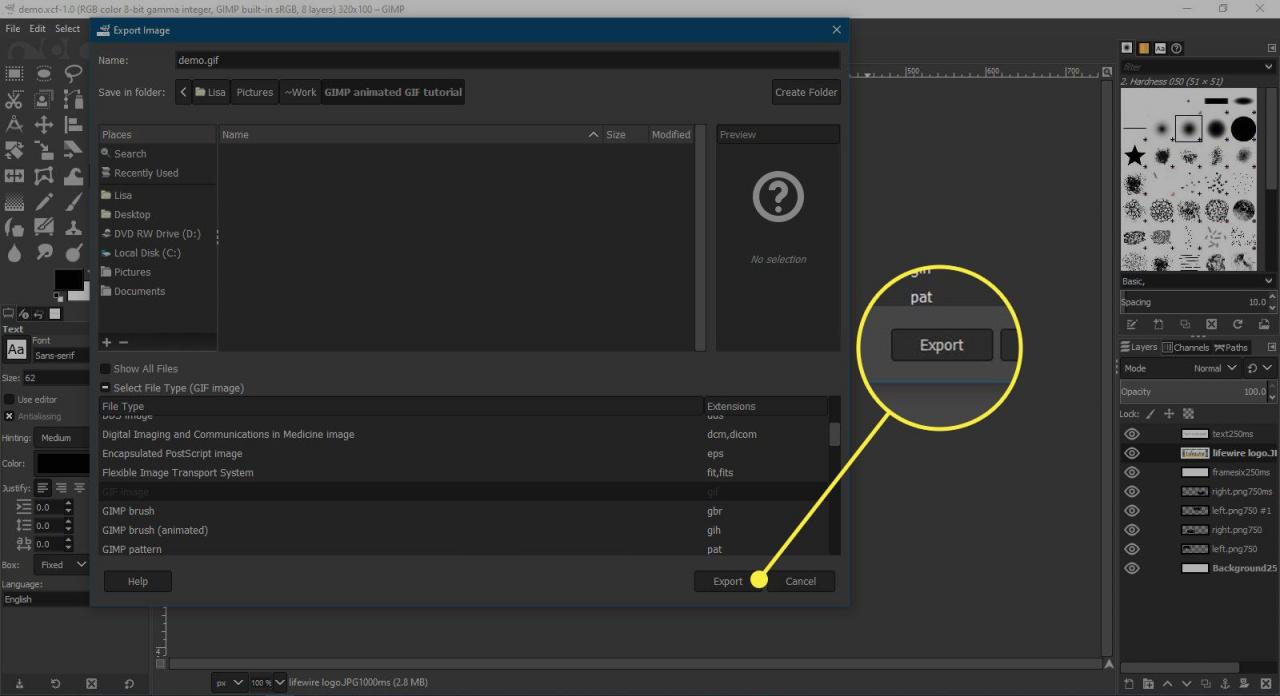
In dem Bild exportieren Dialog, der geöffnet wird, wählen Sie Wählen Sie Dateityp Scrollen Sie zum GIF-Bild, wählen Sie es aus und wählen Sie dann Export. Wenn Sie eine Warnung zu Ebenen erhalten, die über die tatsächlichen Bildränder hinausgehen, wählen Sie die Option Ernte .

-
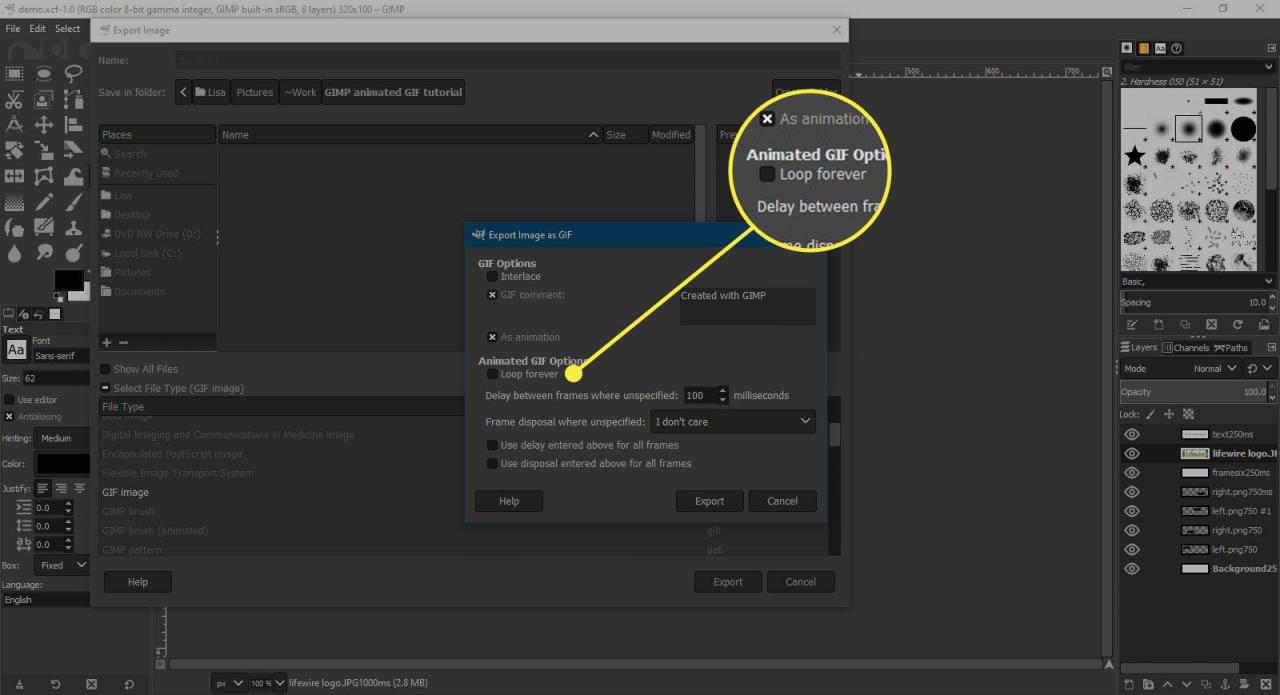
Dies wird nun zum führen Als GIF speichern Dialog mit einem Abschnitt von Animierte GIF-Optionen. Sie können diese auf ihren Standardeinstellungen belassen. Wenn die Animation jedoch nur einmal abgespielt werden soll, sollten Sie das Kontrollkästchen deaktivieren Schleife für immer.

-
Jetzt können Sie Ihr animiertes GIF teilen.
Fazit
Mit den hier gezeigten Schritten erhalten Sie die grundlegenden Werkzeuge, um Ihre eigenen einfachen Animationen mit unterschiedlichen Grafiken und Dokumentgrößen zu erstellen. Während das Endergebnis in Bezug auf die Animation ziemlich einfach ist, ist es ein sehr einfacher Prozess, den jeder mit Grundkenntnissen in GIMP erreichen kann.

