Firefox bietet Entwicklern viele nützliche Tools, darunter integrierte Web- und Fehlerkonsolen sowie einen Code-Inspektor. Es gab auch Scratchpad, ein Tool, mit dem Programmierer mit ihrem JavaScript spielen und es direkt in einem Firefox-Fenster ausführen können. Die einfache Oberfläche von Scratchpad war für Entwickler sehr praktisch. Leider ist es nicht mehr verfügbar, aber das bedeutet nicht, dass Sie in Firefox nicht mehrzeiliges JavaScript schreiben und testen können. Wir zeigen Ihnen wie.
Das Scratchpad wurde mit dem Start von Firefox 72 entfernt. Nachfolgend finden Sie eine geeignete Alternative zum Testen von JavaScript-Code.
Verwenden des Firefox-Webkonsolen-Editor-Modus
Während Scratchpad nicht mehr verfügbar ist, hat Mozilla mit Firefox 71+ einen Web Console Editor-Modus eingeführt. Dies ist eine geeignete Alternative zum Schreiben und Testen von mehrzeiligem JavaScript. Hier erfahren Sie, wie Sie darauf zugreifen können.
-
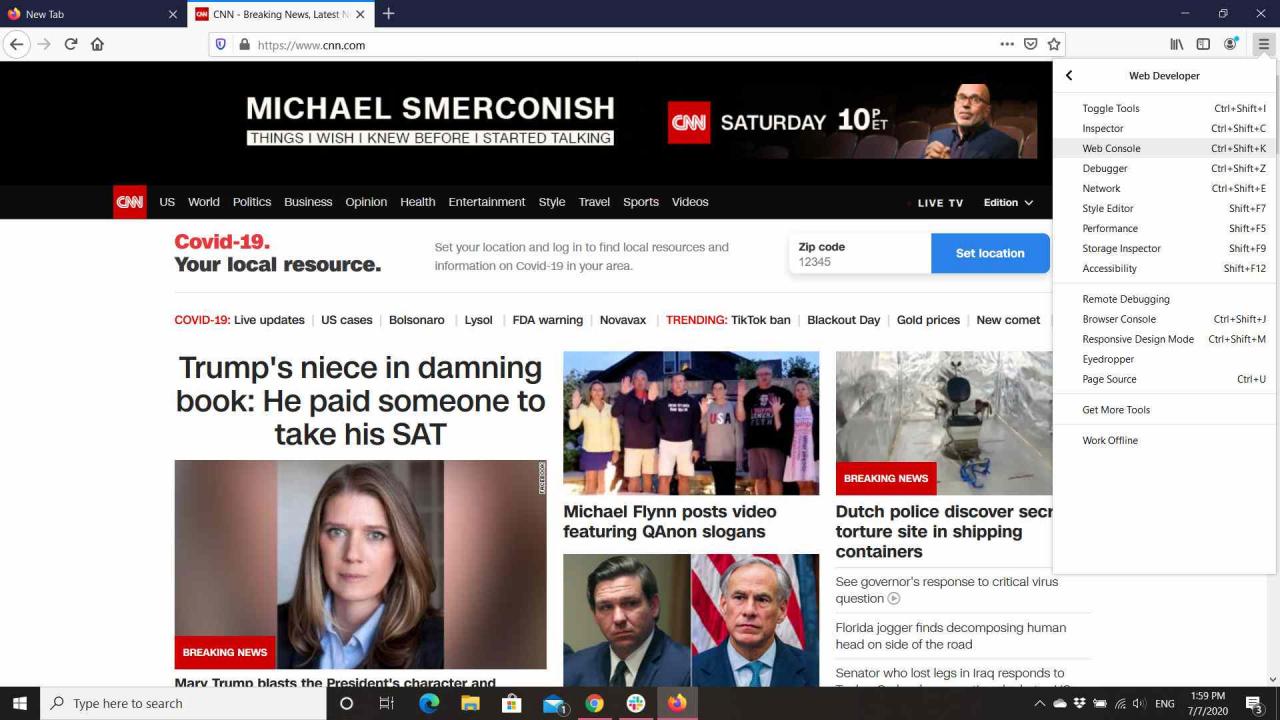
Öffnen Sie den Firefox-Browser und öffnen Sie das Menü.
-
Auswählen Web Developper > Web Console. Die Konsole wird am unteren Bildschirmrand angezeigt und zeigt den Code der aktuellen Webseite an.
Sie können auch über die Tastenkombination auf die Webkonsole zugreifen STRG + UMSCHALT + K..

-
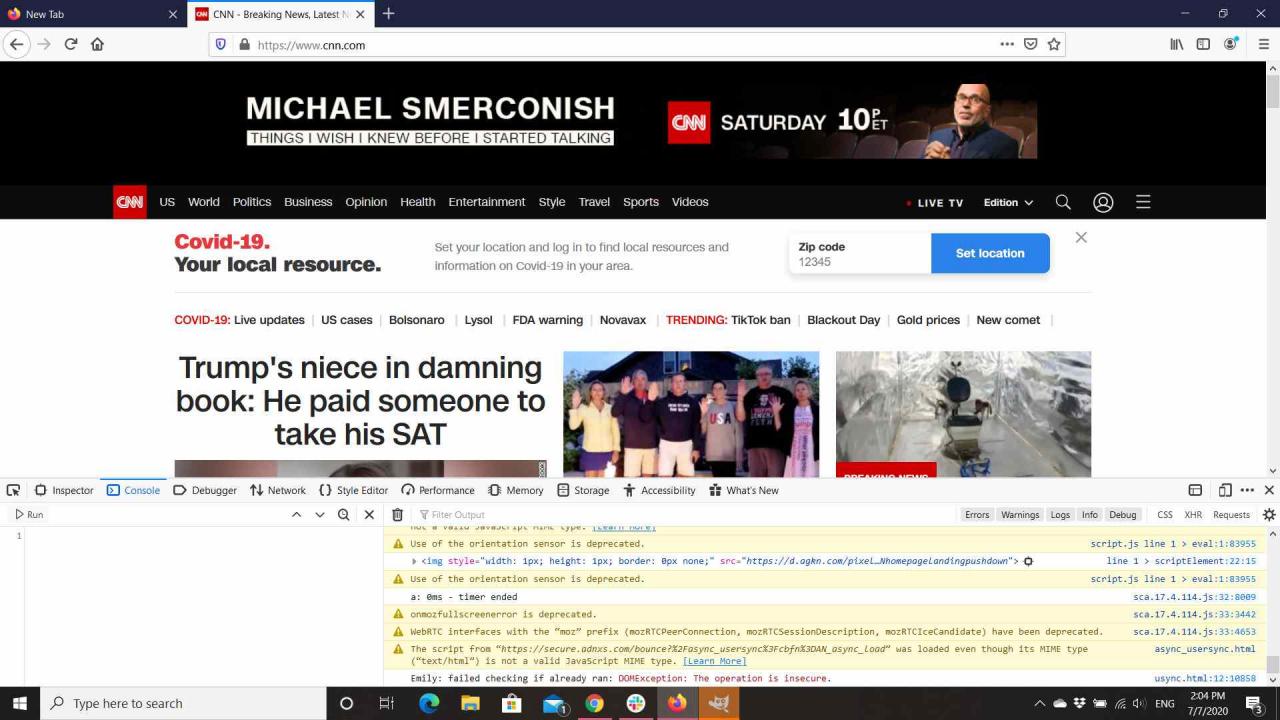
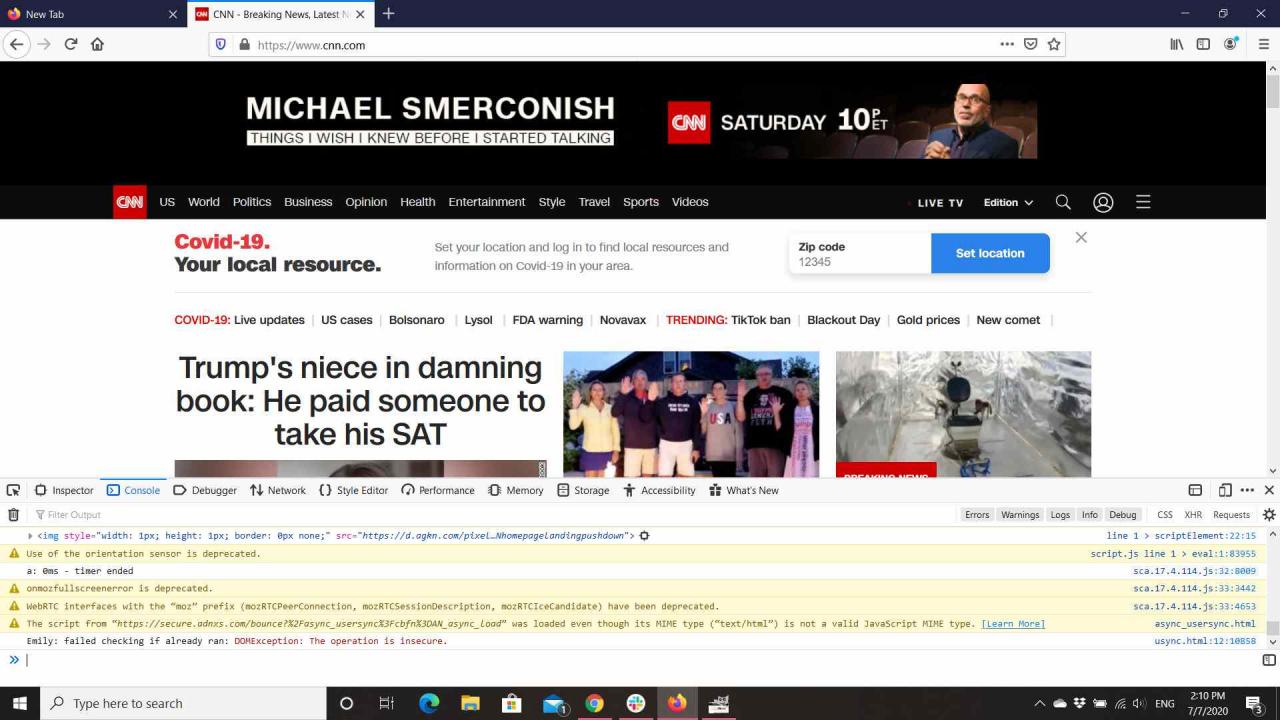
Sie können jetzt in den mehrzeiligen Bearbeitungsmodus wechseln, indem Sie auf das Symbol unten rechts in der Konsole klicken.
Sie können auch über die Tastenkombination auf die mehrzeilige Bearbeitung zugreifen Strg + B. (Cmd + B. unter macOS).

-
Geben Sie Ihren Code in den Editor ein. Verwenden Weiter um neue Zeilen hinzuzufügen oder zu verwenden STRG + Eingabetaste um sie zu führen.