Neben den meisten Browserherstellern, die sich auf den alltäglichen Benutzer konzentrieren, der im Internet surfen möchte, richten sie sich auch an Webentwickler, Designer und Qualitätssicherungsfachleute, die beim Erstellen der Apps und Websites helfen, auf die diese Benutzer zugreifen, indem sie leistungsstarke Tools direkt in die Browser integrieren sich.
Vorbei sind die Zeiten, in denen Sie mit den einzigen Programmier- und Testwerkzeugen in einem Browser den Quellcode einer Seite anzeigen konnten und nicht mehr. Mit den heutigen Browsern können Sie viel tiefer eintauchen, indem Sie beispielsweise JavaScript-Snippets ausführen und debuggen, DOM-Elemente überprüfen und bearbeiten, den Netzwerkverkehr in Echtzeit überwachen, während Ihre App oder Seite geladen wird, um Engpässe zu identifizieren, die CSS-Leistung analysieren und sicherstellen, dass Ihr Code vorhanden ist nicht zu viel Speicher oder zu viele CPU-Zyklen und vieles mehr.
Aus Testsicht können Sie mithilfe der Magie des reaktionsschnellen Designs und der integrierten Simulatoren reproduzieren, wie eine App oder Webseite in verschiedenen Browsern sowie auf verschiedenen Geräten und Plattformen gerendert wird. Das Beste daran ist, dass Sie all dies tun können, ohne Ihren Browser verlassen zu müssen!
In den folgenden Tutorials erfahren Sie, wie Sie in mehreren gängigen Webbrowsern auf diese Entwicklertools zugreifen.
Google Chrome
Mit den Entwicklertools von Chrome können Sie Code bearbeiten und debuggen, einzelne Komponenten auf Leistungsprobleme prüfen, verschiedene Gerätebildschirme simulieren, einschließlich derer, auf denen Android oder iOS ausgeführt wird, und verschiedene andere nützliche Funktionen ausführen.
-
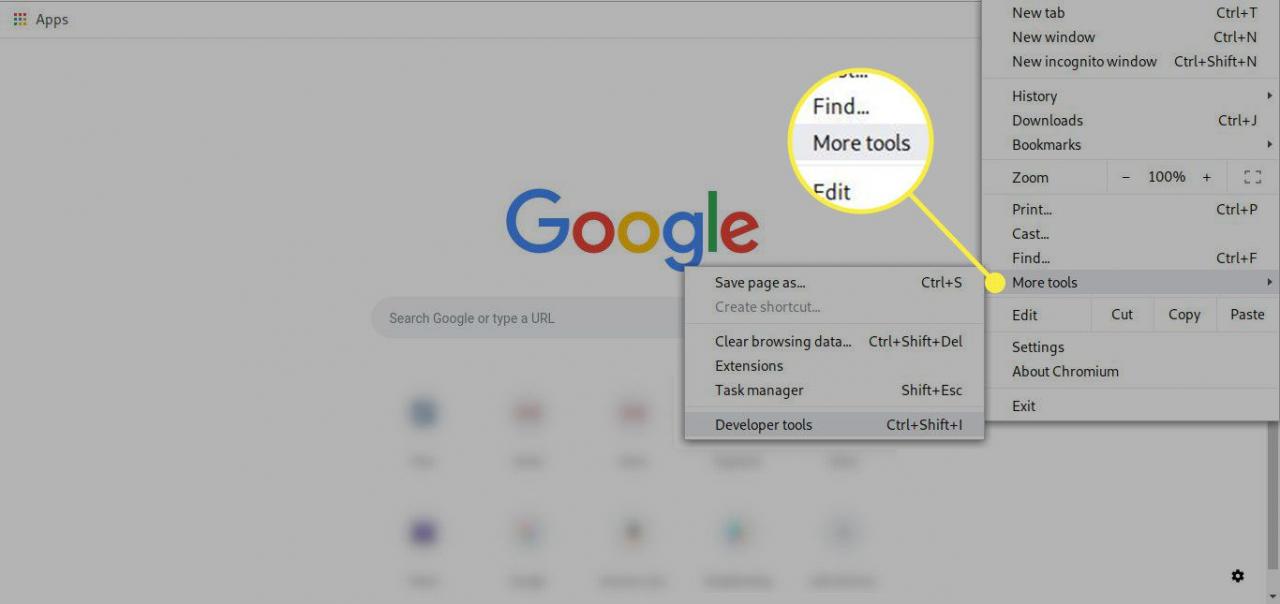
Wählen Sie Chrome aus Hauptmenü, markiert mit drei horizontalen Linien und in der oberen rechten Ecke des Browsers.
-
Wenn das Dropdown-Menü angezeigt wird, bewegen Sie den Mauszeiger über Mehr Optionen .

-
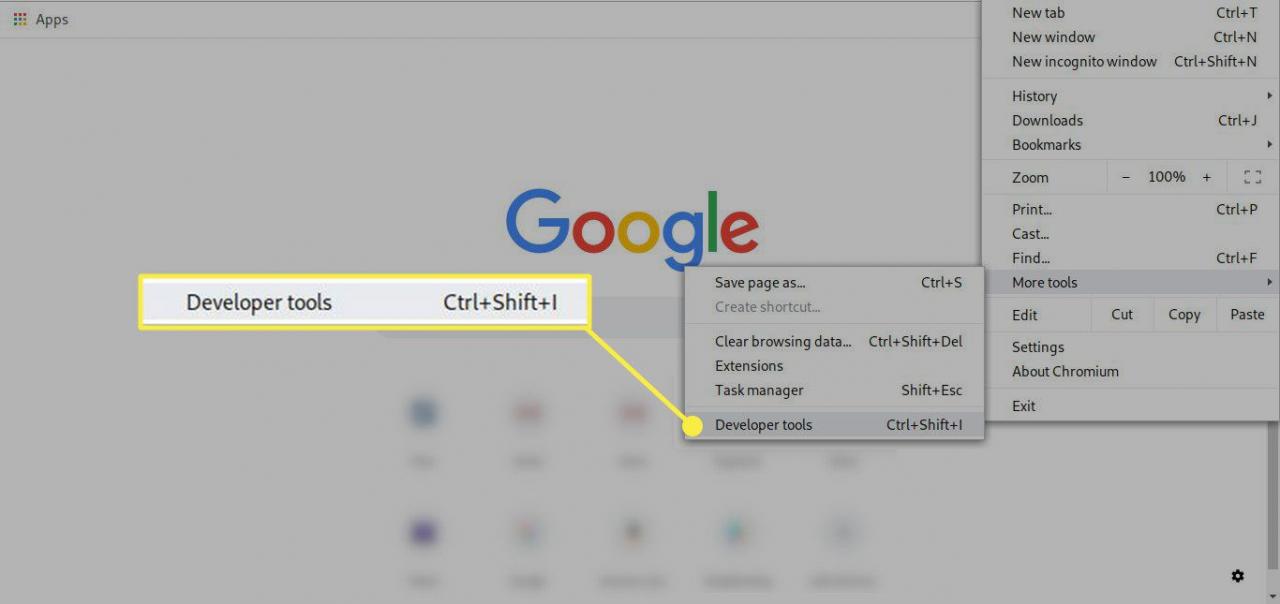
Ein Untermenü sollte nun erscheinen. Wählen Sie die Option mit der Bezeichnung Entwicklerwerkzeuge. Anstelle dieses Menüelements können Sie auch die folgende Tastenkombination verwenden: Chrome OS / Windows (STRG + UMSCHALT + I.), Mac OS X (ALT (OPTION) + BEFEHL + I.)

-
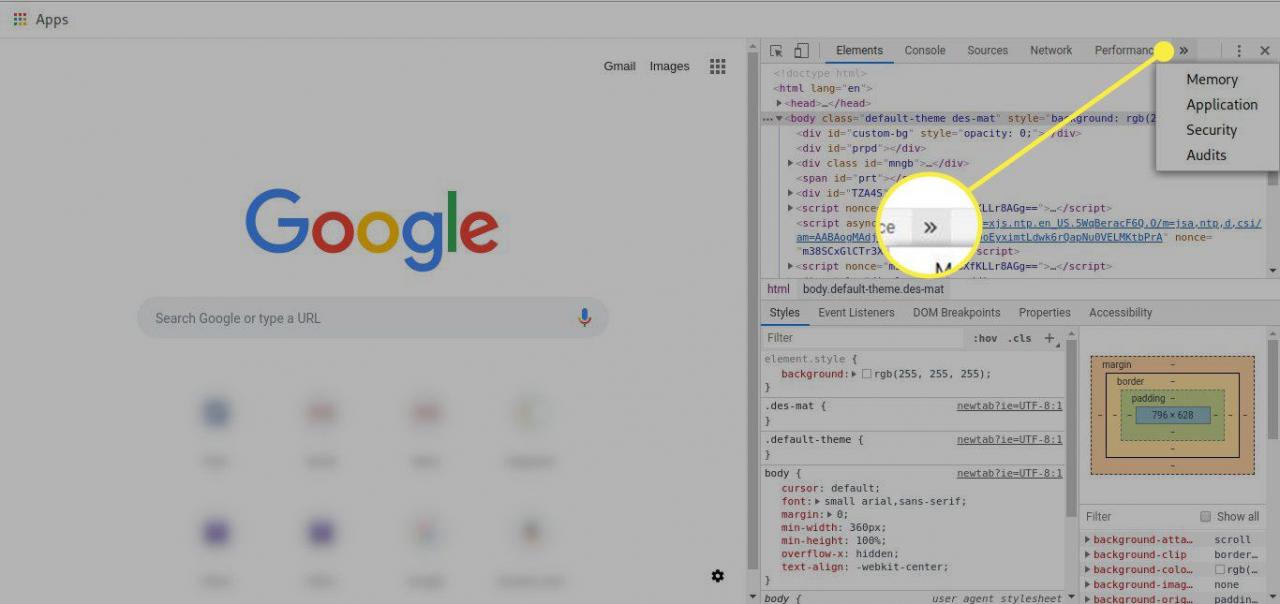
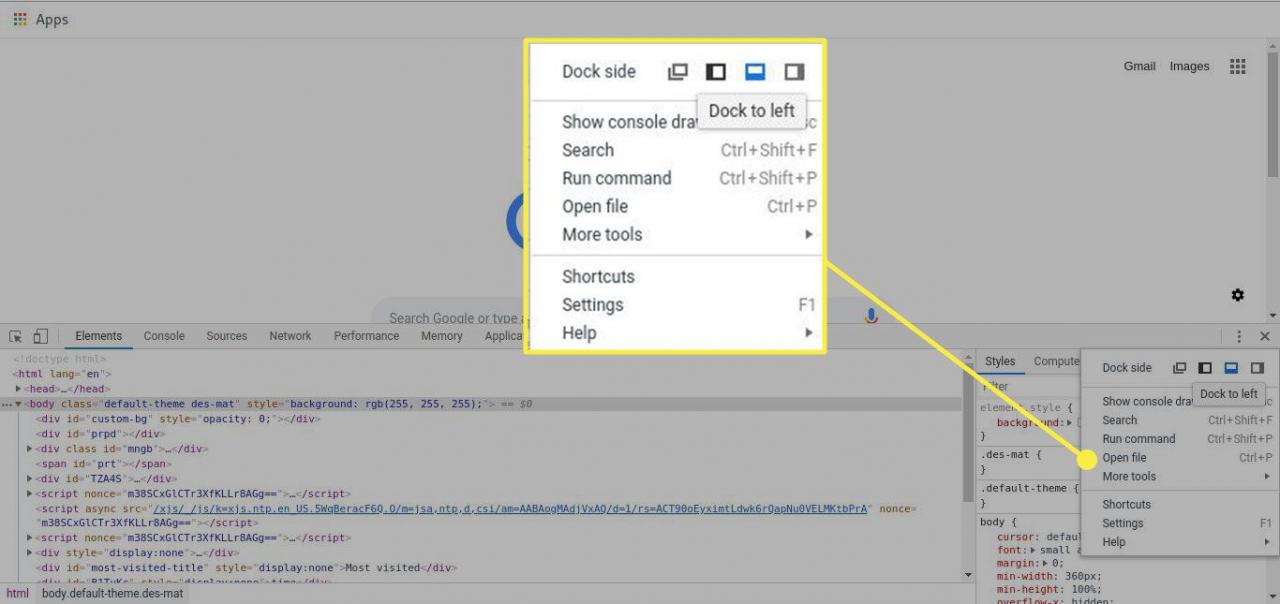
Die Oberfläche der Chrome Developer Tools sollte jetzt angezeigt werden, wie in diesem Beispiel-Screenshot gezeigt. Abhängig von Ihrer Chrome-Version kann sich das ursprüngliche Layout geringfügig von dem hier dargestellten unterscheiden. Der Hauptknotenpunkt der Entwicklertools, der sich normalerweise entweder unten oder rechts auf dem Bildschirm befindet, enthält die folgenden Registerkarten.
-
Zusätzlich zu diesen Abschnitten können Sie über das auf die folgenden Tools zugreifen >> Symbol rechts neben dem Performance Tab.
- Speicher: Überwachen und Aufzeichnen der Speichernutzung auf einer Webseite. Sie können sehen, wie schwer das JavaScript auf Ihrer Website ist.
- Schutz: Hebt Zertifikatsprobleme und andere sicherheitsrelevante Probleme mit der aktiven Seite oder Anwendung hervor.
- Anwendung:: Überprüfen Sie die von einer Webanwendung verwendeten Ressourcen. Erhalten Sie eine vollständige Aufschlüsselung der verwendeten Elemente.
- Audits: Bietet Möglichkeiten zur Optimierung der Ladezeit und der allgemeinen Leistung einer Seite oder Anwendung.

-
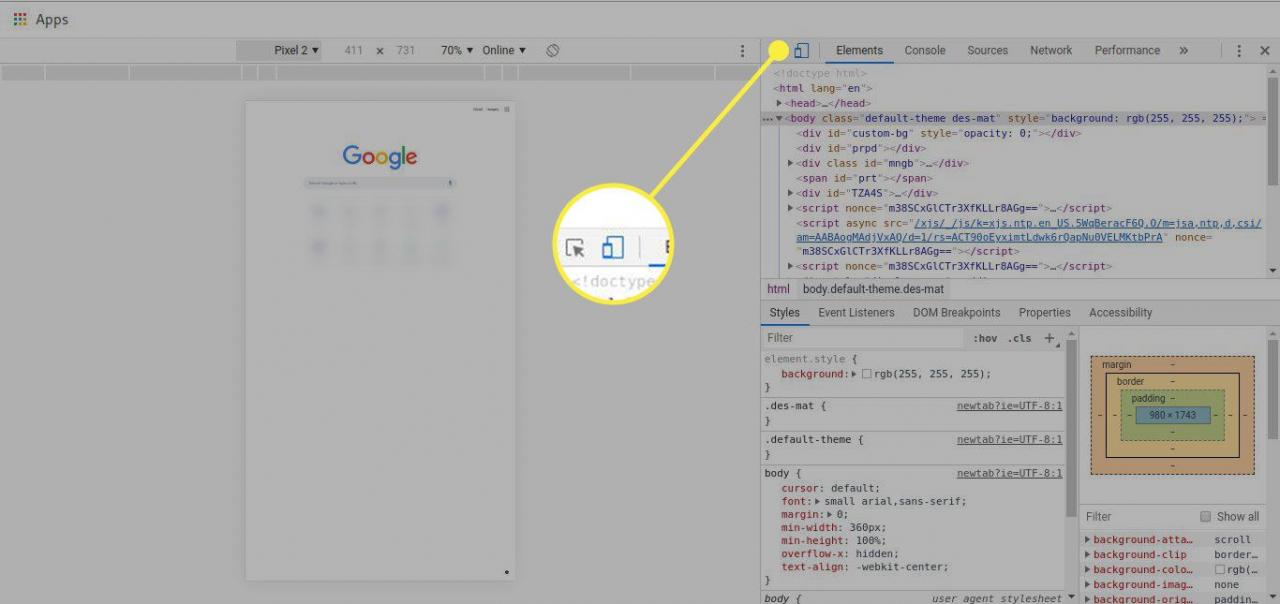
Gerätemodus Mit dieser Option können Sie die aktive Seite in einem Simulator anzeigen, der sie fast genau so wiedergibt, wie sie auf einem von über einem Dutzend Geräten angezeigt wird, darunter mehrere bekannte Android- und iOS-Modelle wie iPad, iPhone und Samsung Galaxy. Sie haben auch die Möglichkeit, benutzerdefinierte Bildschirmauflösungen zu emulieren, die Ihren speziellen Entwicklungs- oder Testanforderungen entsprechen.
Umschalten Gerätemodus Ein und Aus, wählen Sie die Handy-Symbol befindet sich direkt links von der verschiedenste Komponenten Tab.

-
Sie können auch das Erscheinungsbild Ihrer Entwicklertools anpassen, indem Sie zuerst die auswählen Menütaste vertreten durch drei vertikal platzierte Punkte und befindet sich ganz rechts auf den oben genannten Registerkarten.
In diesem Dropdown-Menü können Sie das Dock neu positionieren, verschiedene Tools ein- oder ausblenden sowie erweiterte Elemente wie einen Geräteinspektor starten. Sie werden feststellen, dass die Benutzeroberfläche der Entwicklungswerkzeuge selbst über die Einstellungen in diesem Abschnitt in hohem Maße anpassbar ist.

Mozilla Firefox
Der Webentwicklerbereich von Firefox enthält Tools für Designer, Entwickler und Tester, z. B. einen Stileditor und eine Pipette mit Pixel-Targeting.
-
Wählen Sie Firefox's Hauptmenü, vertreten durch drei horizontale Linien und befindet sich in der oberen rechten Ecke des Browserfensters.
-
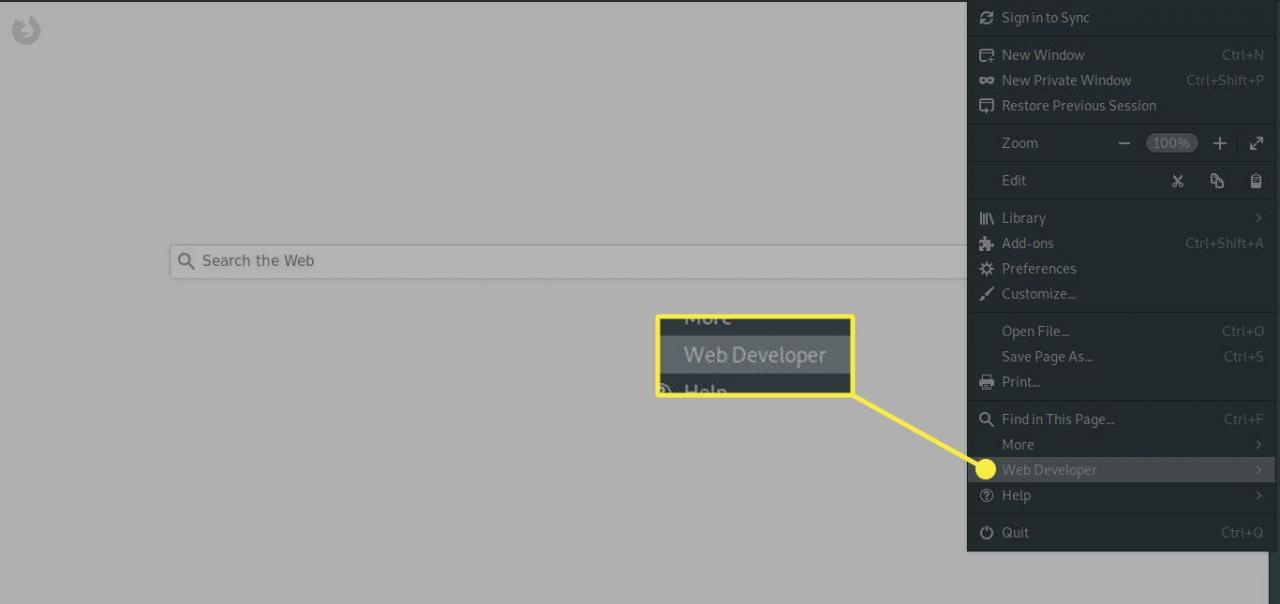
Wenn das Dropdown-Menü angezeigt wird, wählen Sie Web Developper.

-
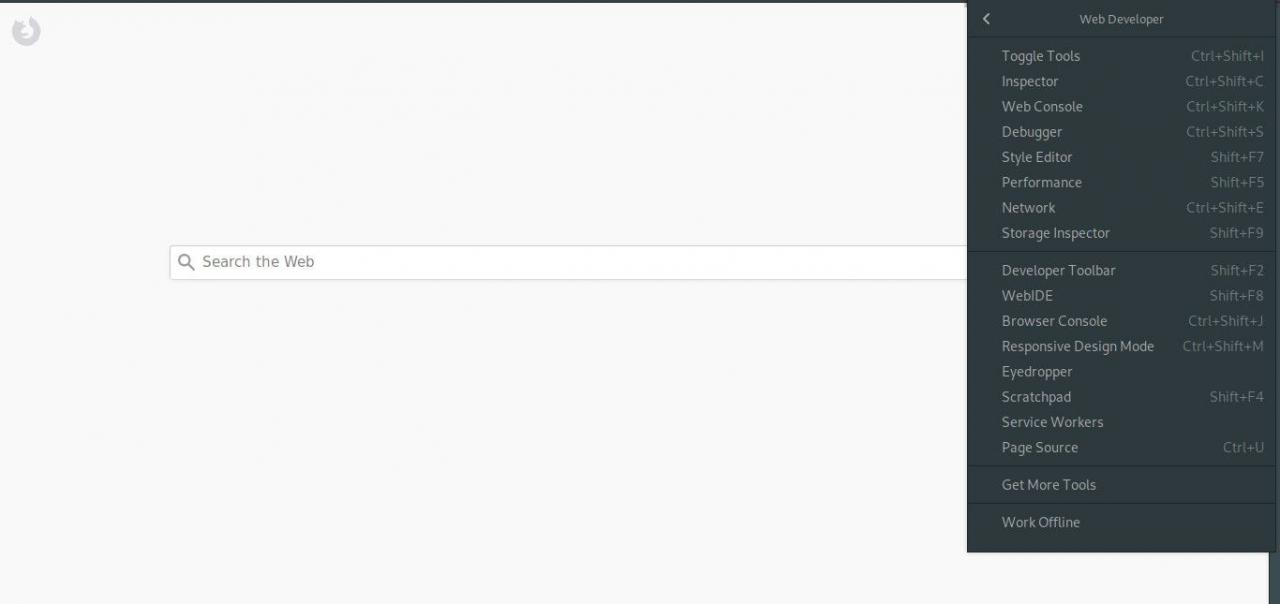
Die Webentwickler-Menü sollte nun angezeigt werden und die folgenden Optionen enthalten. Sie werden feststellen, dass den meisten Menüelementen Tastaturkürzel zugeordnet sind.
- Werkzeuge umschalten: Zeigt oder verbirgt die Benutzeroberfläche der Entwicklertools, die normalerweise am unteren Rand des Browserfensters positioniert ist. Tastaturkürzel: Mac OS X (ALT (OPTION) + BEFEHL + I.), Windows (STRG + UMSCHALT + I.)
- Inspector: Ermöglicht das Überprüfen und / oder Optimieren von CSS- und HTML-Code auf der aktiven Seite sowie auf einem tragbaren Gerät per Remote-Debugging. Tastaturkürzel: Mac OS X (ALT (OPTION) + BEFEHL + C.), Windows (STRG + UMSCHALT + C.)
- Web Console: Ermöglicht das Ausführen von JavaScript-Ausdrücken auf der aktiven Seite sowie das Überprüfen verschiedener protokollierter Daten, einschließlich Sicherheitswarnungen, Netzwerkanforderungen, CSS-Nachrichten und mehr. Tastaturkürzel: Mac OS X (ALT (OPTION) + BEFEHL + K.), Windows (STRG + UMSCHALT + K.)
- Debugger: Mit dem JavaScript-Debugger können Sie Fehler lokalisieren und beheben, indem Sie Haltepunkte festlegen, DOM-Knoten überprüfen, externe Blackbox-Quellen verwenden und vieles mehr. Wie beim Inspector unterstützt diese Funktion auch das Remote-Debugging. Tastaturkürzel: Mac OS X (ALT (OPTION) + BEFEHL + S.), Windows (STRG + UMSCHALT + S.)
- Stil-Editor: Ermöglicht das Erstellen neuer Stylesheets und deren Einbindung in die aktive Webseite oder das Bearbeiten vorhandener Blätter und das Testen, wie Ihre Änderungen in einem Browser mit nur einem Klick gerendert werden. Tastaturkürzel: Mac OS X, Windows (UMSCHALT + F7)
- Performance: Bietet eine detaillierte Aufschlüsselung der Netzwerkleistung der aktiven Seite, der Bildraten-Daten, der JavaScript-Ausführungszeit und des JavaScript-Ausführungsstatus, des Blinkens von Farben und vieles mehr. Tastaturkürzel: Mac OS X, Windows (UMSCHALT + F5)
- Netzwerk: Listet jede vom Browser initiierte Netzwerkanforderung zusammen mit der entsprechenden Methode, Ursprungsdomäne, dem Typ, der Größe und der verstrichenen Zeit auf. Tastaturkürzel: Mac OS X (ALT (OPTION) + BEFEHL + Q.), Windows (STRG + UMSCHALT + Q.)
- Lagerinspektor: Sehen Sie sich den Cache und die Cookies an, die von einer Website gespeichert werden. Tastaturkürzel: (UMSCHALT + F9)
- Entwickler-Symbolleiste: Öffnet einen interaktiven Befehlszeileninterpreter. Eingeben Hilfe in den Interpreter für eine Liste aller verfügbaren Befehle und deren korrekte Syntax. Tastaturkürzel: Mac OS X, Windows (UMSCHALT + F2)
- WebIDE: Bietet die Möglichkeit, Webanwendungen über ein tatsächliches Gerät mit Firefox OS oder über den Firefox OS Simulator zu erstellen und auszuführen. Tastaturkürzel: Mac OS X, Windows (UMSCHALT + F8)
- Browserkonsole: Bietet die gleiche Funktionalität wie die Webkonsole (siehe oben). Alle zurückgegebenen Daten beziehen sich jedoch auf die gesamte Firefox-Anwendung (einschließlich Erweiterungen und Funktionen auf Browserebene) und nicht nur auf die aktive Webseite. Tastaturkürzel: Mac OS X (UMSCHALT + BEFEHL + J.), Windows (STRG + UMSCHALT + J.)
- Responsive Design-Ansicht: Ermöglicht das sofortige Anzeigen einer Webseite in verschiedenen Auflösungen, Layouts und Bildschirmgrößen, um mehrere Geräte, einschließlich Tablets und Smartphones, nachzuahmen. Tastaturkürzel: Mac OS X (ALT (OPTION) + BEFEHL + M.), Windows (STRG + UMSCHALT + M.)
- Pipette: Zeigt den Hex-Farbcode für individuell ausgewählte Pixel an.
- Scratchpad: Mit Scratchpad können Sie Ausschnitte aus JavaScript-Code in einem Pop-out-Firefox-Fenster schreiben, bearbeiten, integrieren und ausführen. Öffnen Sie ein interaktives JavaScript-Dokument, mit dem Sie Code schreiben und gegen eine Website testen können. Tastaturkürzel: (UMSCHALT + F4)
- Servicemitarbeiter: Debug-Service-Mitarbeiter Ihrer Webanwendung. Erhalten Sie detaillierte Informationen zu deren Leistung und Fehlern.
- Seitenquelltext: Diese Option ist das ursprüngliche browserbasierte Entwicklertool und zeigt einfach den verfügbaren Quellcode für die aktive Seite an. Tastaturkürzel: Mac OS X (BEFEHL + U.), Windows (STRG + U.)
- Holen Sie sich weitere Tools: Öffnet die Toolbox für Webentwickler Sammlung auf Mozillas offizieller Add-On-Site mit etwa einem Dutzend beliebter Erweiterungen wie Firebug und Greasemonkey.

Microsoft Edge / Internet Explorer
Wird allgemein als F12 EntwicklertoolsDas Entwicklertoolset in IE11 und Microsoft Edge ist eine Hommage an die Tastenkombination, mit der die Benutzeroberfläche seit früheren Versionen von Internet Explorer gestartet wurde. Es bietet seit seiner Einführung einen langen Weg und bietet eine sehr praktische Gruppe von Monitoren, Debuggern, Emulatoren usw. -the-fly Compiler.
-
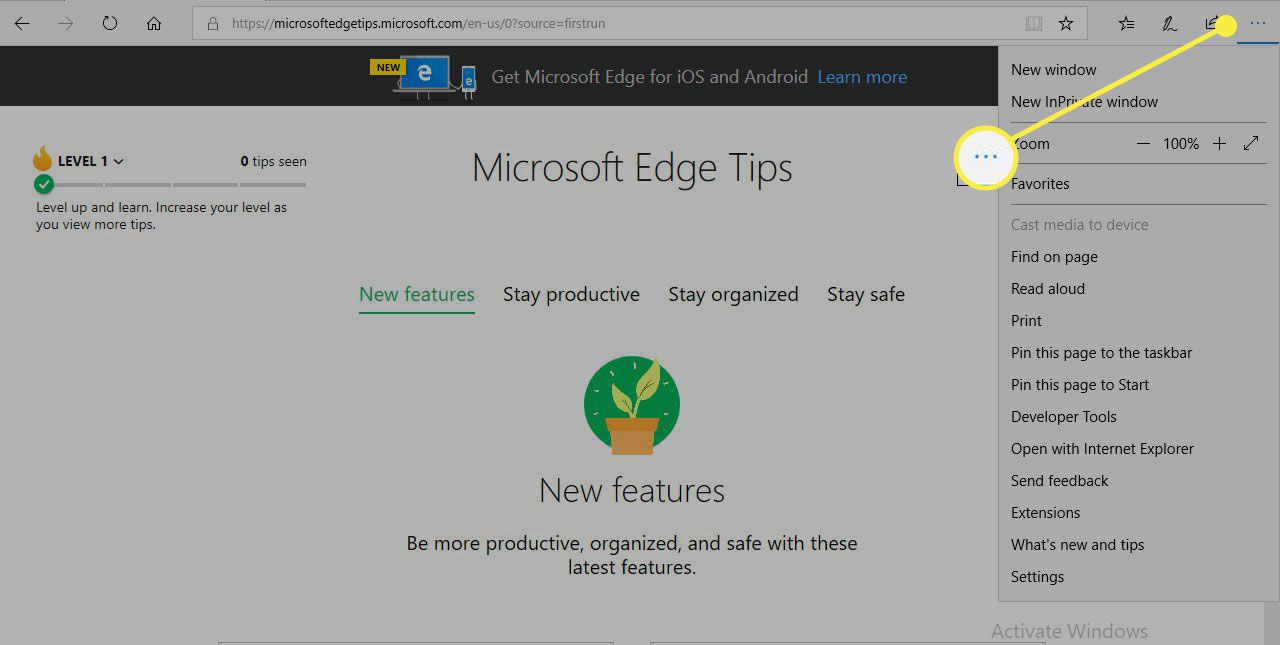
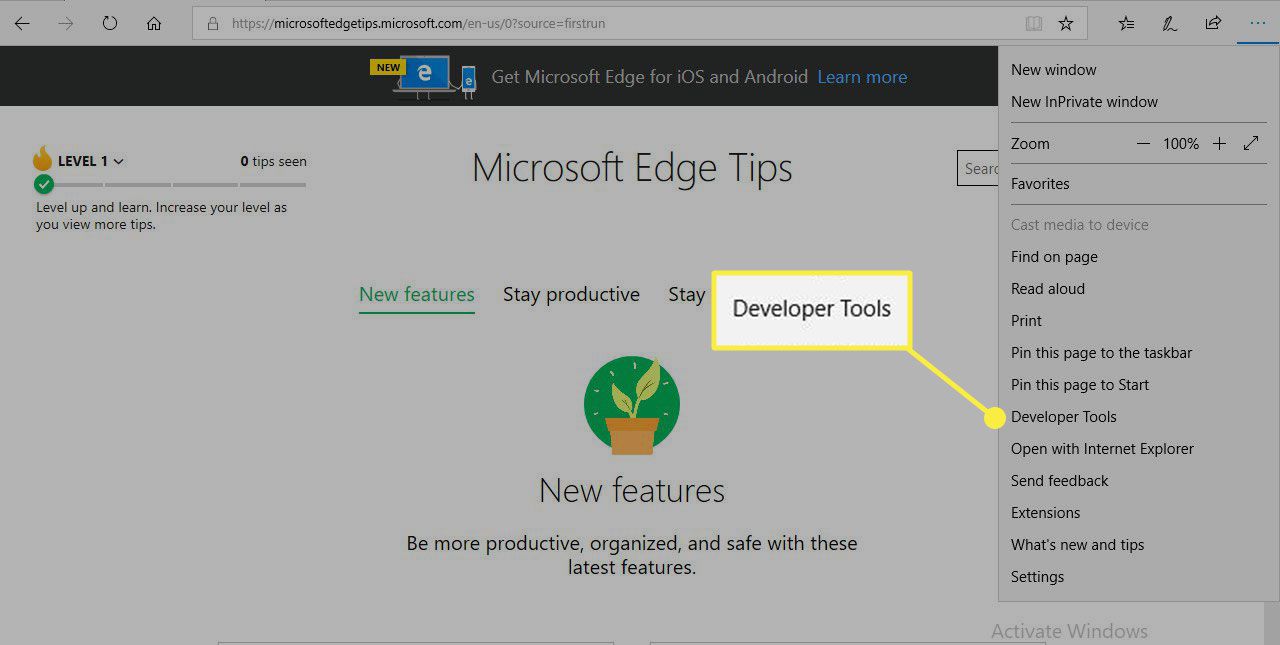
Auswählen Weitere Aktionen, vertreten durch drei Punkte und befindet sich in der oberen rechten Ecke des Browserfensters.

-
Wenn das Dropdown-Menü angezeigt wird, wählen Sie die Option mit der Bezeichnung Entwicklertools.

-
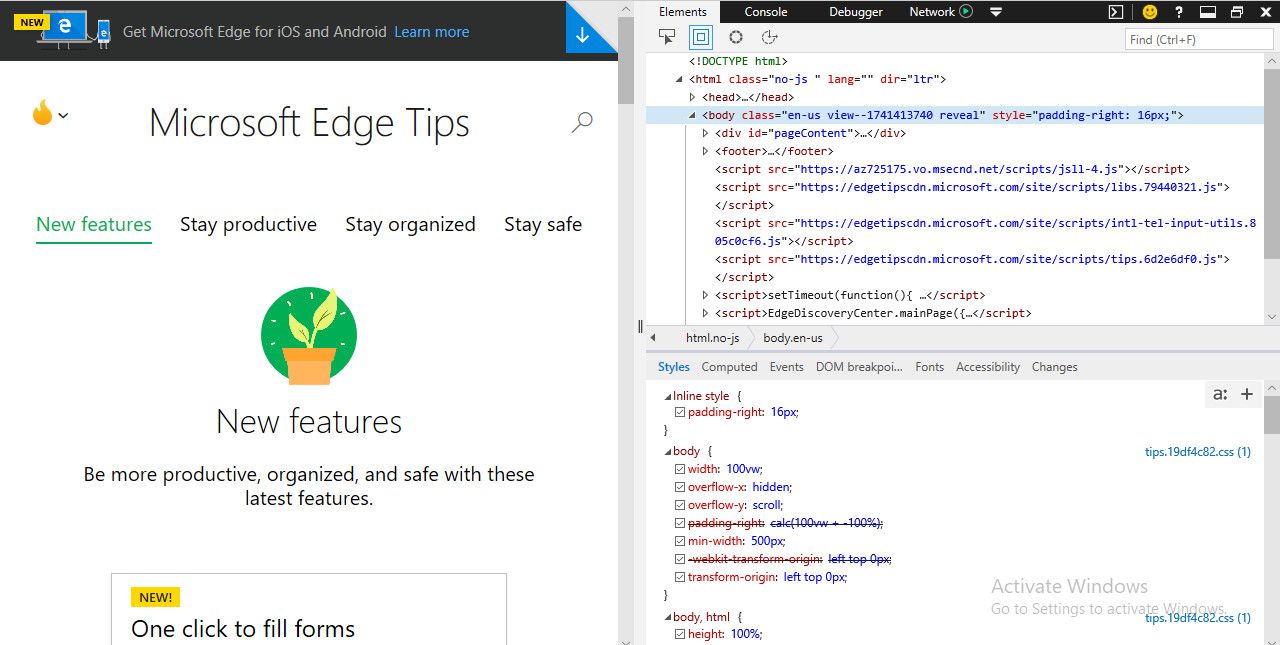
Die Entwicklungsoberfläche sollte jetzt angezeigt werden, normalerweise am unteren Rand des Browserfensters. Die folgenden Tools stehen zur Verfügung. Sie können jeweils durch Klicken auf die jeweilige Registerkarte oder über die zugehörige Tastenkombination aufgerufen werden.

- DOM Explorer: Ermöglicht das Bearbeiten von Stylesheets und HTML auf der aktiven Seite und das Rendern der geänderten Ergebnisse. Verwendet die IntelliSense-Funktionalität, um Code gegebenenfalls automatisch zu vervollständigen. Tastaturkürzel: (STRG + 1)
- Konsul: Bietet die Möglichkeit, Debugging-Informationen wie Zähler, Timer, Traces und benutzerdefinierte Nachrichten über eine integrierte API zu senden. Außerdem können Sie Code in eine aktive Webseite einfügen und die Werte, die einzelnen Variablen zugewiesen sind, in Echtzeit ändern. Tastaturkürzel: (STRG + 2)
- Debugger: Hiermit können Sie Haltepunkte setzen und Ihren Code während der Ausführung zeilenweise debuggen, falls erforderlich. Tastaturkürzel: (STRG + 3)
- Netzwerk: Listet jede Netzwerkanforderung auf, die vom Browser während des Ladens und der Ausführung der Seite initiiert wurde, einschließlich Protokolldetails, Inhaltstyp, Bandbreitennutzung und vielem mehr. Tastaturkürzel: (STRG + 4)
- Performance: Detaillierte Frameraten, CPU-Auslastung und andere leistungsbezogene Messdaten, um die Ladezeiten von Seiten und andere Aktivitäten zu beschleunigen. Tastaturkürzel: (STRG + 5)
- Speicher: Hilft Ihnen, potenzielle Speicherlecks auf der aktuellen Webseite zu isolieren und zu korrigieren, indem Sie eine Zeitleiste für die Speichernutzung zusammen mit Schnappschüssen aus verschiedenen Zeitintervallen anzeigen. Tastaturkürzel: (STRG + 6)
- Emulation: Zeigt an, wie die aktive Seite in verschiedenen Auflösungen und Bildschirmgrößen gerendert wird, wobei Smartphones, Tablets und andere Geräte emuliert werden. Es bietet auch die Möglichkeit, die Ausrichtung des Benutzeragenten und der Seite zu ändern sowie verschiedene Geolokalisierungen durch Eingabe eines Breiten- und Längengrads zu simulieren. Tastaturkürzel: (STRG + 7)
-
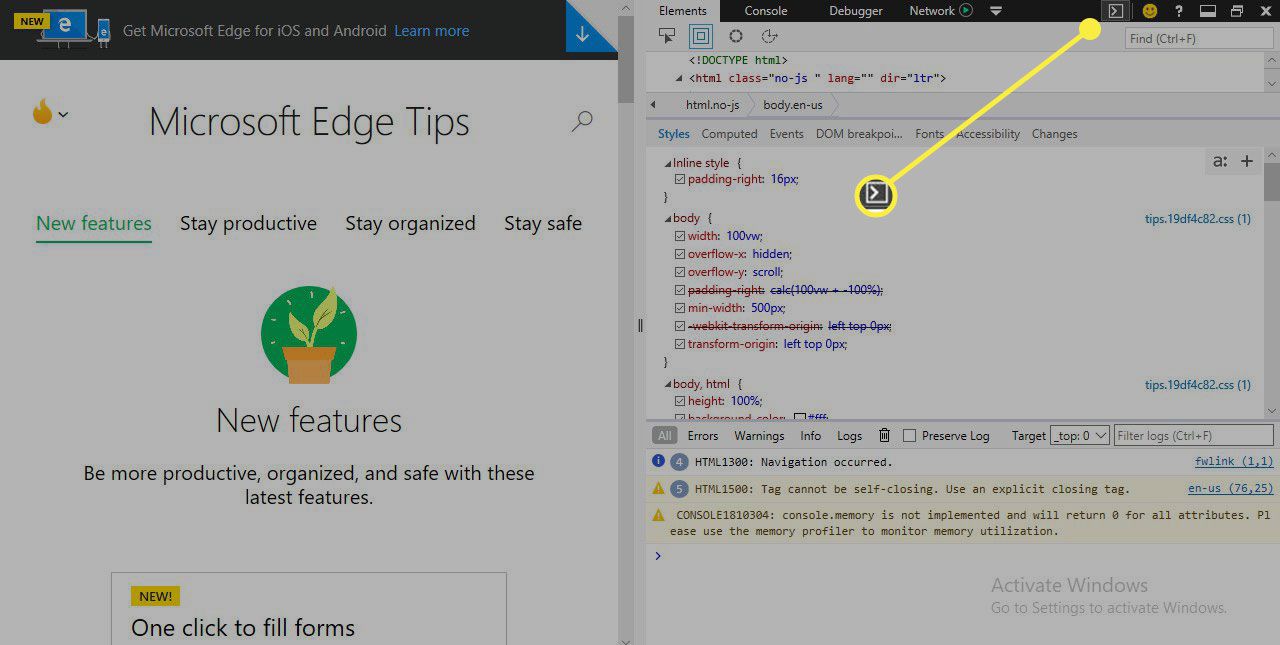
Anzeigen der Konsul Drücken Sie in einem der anderen Werkzeuge die Taste quadratischer Knopf mit einer rechten Klammer in der oberen rechten Ecke der Benutzeroberfläche der Entwicklungstools.

-
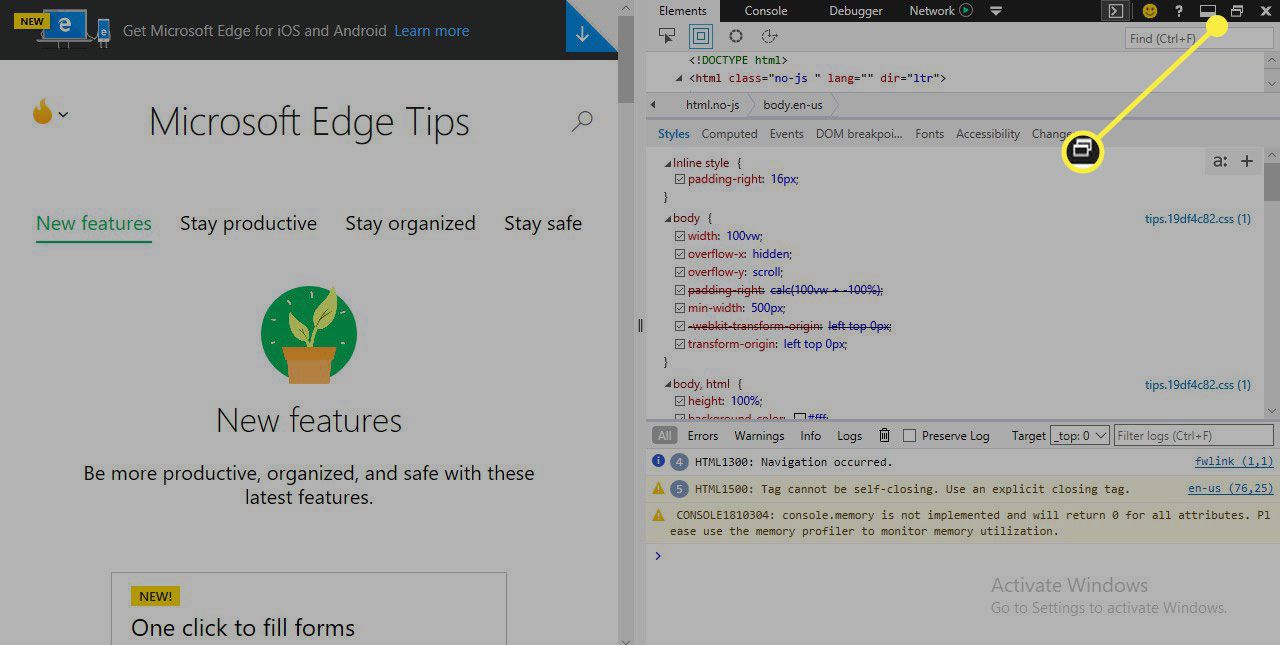
Wählen Sie die Option aus, um die Benutzeroberfläche der Entwicklertools abzudocken, damit sie zu einem separaten Fenster wird zwei kaskadierende Rechtecke oder verwenden Sie die folgende Tastenkombination: STRG + P.. Sie können die Werkzeuge wieder an ihren ursprünglichen Ort bringen, indem Sie ein zweites Mal STRG + P drücken.

Apple Safari (nur OS X)
Das vielfältige Entwickler-Toolset von Safari spiegelt die große Entwickler-Community wider, die einen Mac für ihre Design- und Programmieranforderungen verwendet. Neben einer leistungsstarken Konsole und herkömmlichen Protokollierungs- und Debugging-Funktionen stehen auch ein benutzerfreundlicher Responsive Design-Modus und ein Tool zum Erstellen eigener Browser-Erweiterungen zur Verfügung.
-
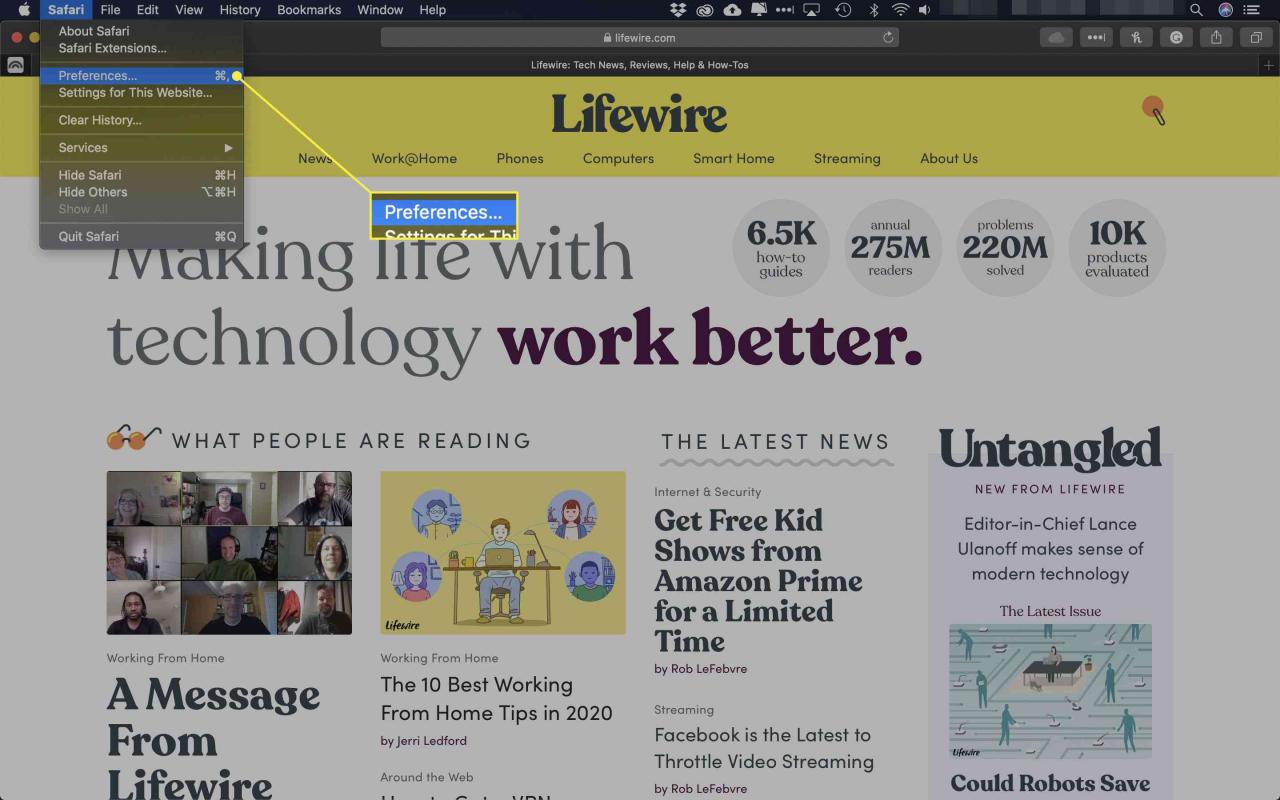
Auswählen Safari im Browser-Menü oben auf dem Bildschirm. Wenn das Dropdown-Menü angezeigt wird, wählen Sie Vorlieben. Anstelle dieses Menüpunkts können Sie auch die folgende Tastenkombination verwenden: BEFEHL + BEFEHL(,)

-
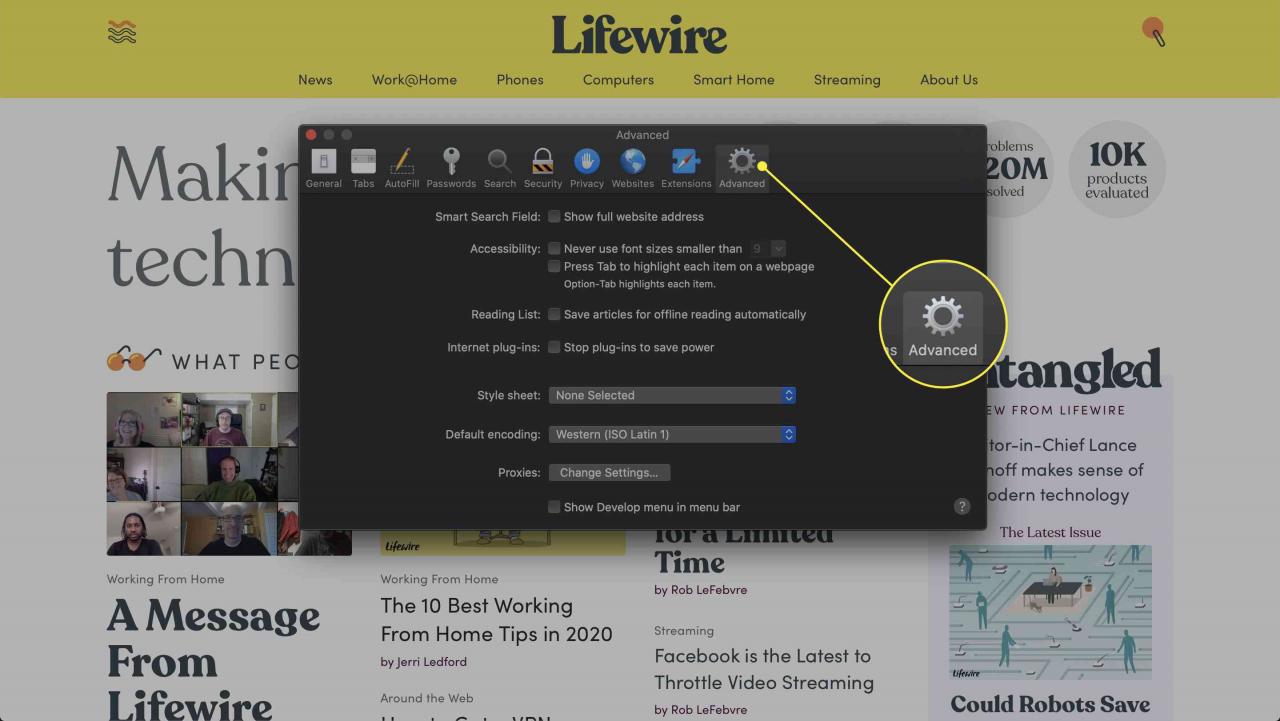
Safari's Vorlieben Die Benutzeroberfläche sollte nun angezeigt werden und Ihr Browserfenster überlagern. Wähle aus Erweitertes Symbolbefindet sich ganz rechts in der Kopfzeile.

-
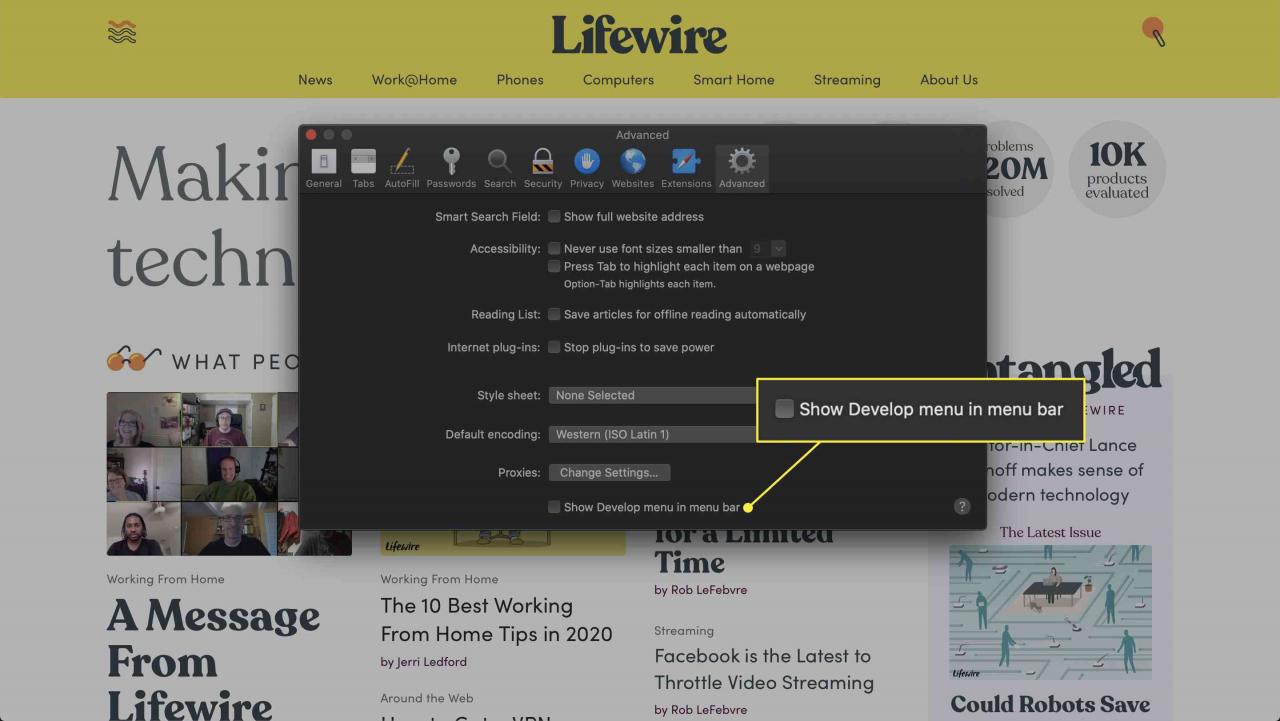
Die Vertiefung Einstellungen sollten jetzt sichtbar sein. Am unteren Rand dieses Bildschirms befindet sich eine Option mit der Bezeichnung Menü "Entwickeln" anzeigen in der Menüleiste, begleitet von einem Kontrollkästchen. Wenn im Kästchen kein Häkchen angezeigt wird, klicken Sie einmal darauf, um eines dort zu platzieren.

-
Schließe Vorlieben Schnittstelle.
-
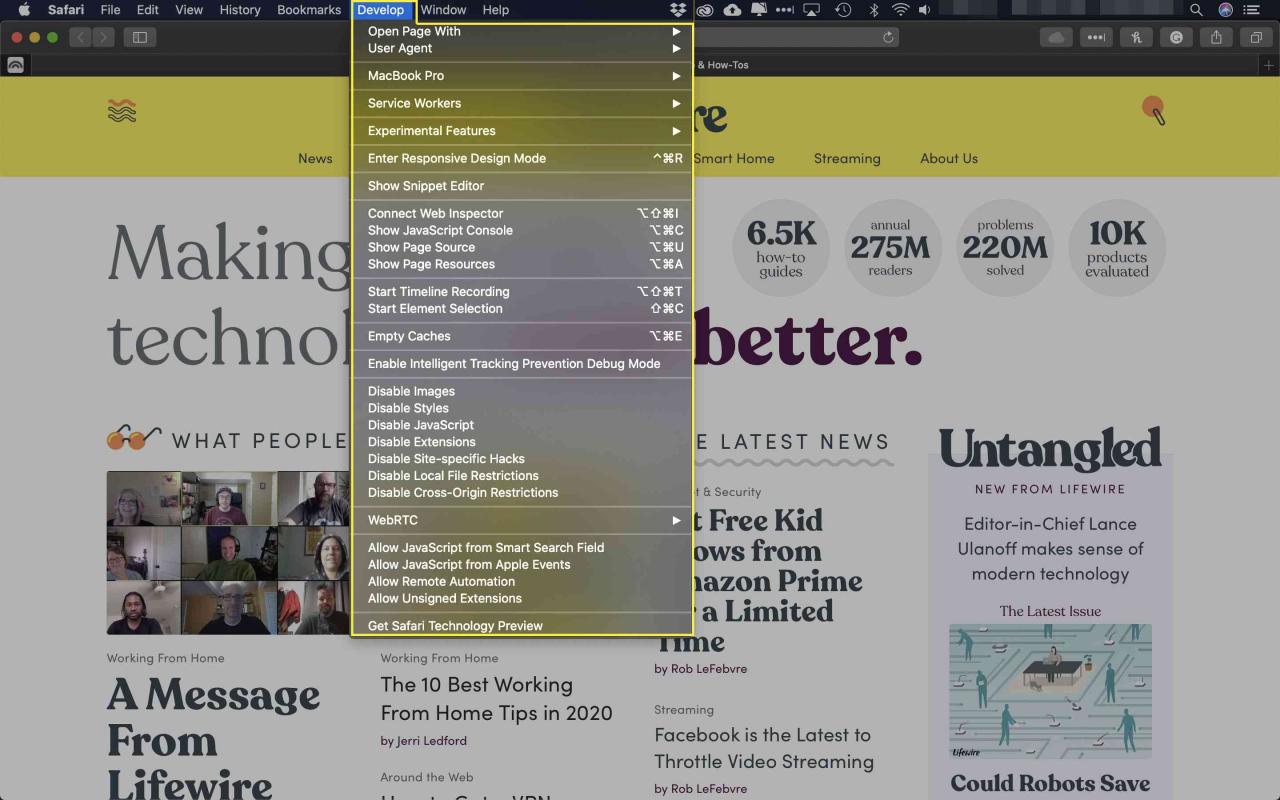
Sie sollten jetzt eine neue Option im Browser-Menü mit dem Namen bemerken Entwickeln, liegt zwischen Lesezeichen und Fenster. Klicken Sie auf diesen Menüpunkt. Es sollte nun ein Dropdown-Menü mit den folgenden Optionen angezeigt werden.
- Seite öffnen mit: Ermöglicht das Öffnen der aktiven Webseite in einem der anderen derzeit auf Ihrem Mac installierten Browser.
- User Agent: Hier können Sie aus über einem Dutzend vordefinierten Benutzeragentenwerten auswählen, einschließlich mehrerer Versionen von Chrome, Firefox und Internet Explorer, und Ihre eigene benutzerdefinierte Zeichenfolge definieren.
- Aktivieren Sie den Responsive Design-Modus: Rendert die aktuelle Seite so, wie sie auf verschiedenen Geräten und mit unterschiedlichen Bildschirmauflösungen angezeigt wird.
- Web-Inspektor anzeigen: Startet die Hauptoberfläche für die Entwicklungstools von Safari, die normalerweise am unteren Rand Ihres Browserbildschirms angezeigt wird und die folgenden Abschnitte enthält: Elemente, Netzwerk, Ressourcen, Zeitleisten, Debugger, Speicher, Konsole.
- Fehlerkonsole anzeigen: Startet auch die Dev-Tools-Oberfläche direkt zum Registerkarte "Konsole" Hier werden Fehler, Warnungen und andere durchsuchbare Protokolldaten angezeigt.
- Seitenquelle anzeigen: Öffnet die Registerkarte RessourcenHier wird der Quellcode für die vom Dokument kategorisierte aktive Seite angezeigt.
- Seitenressourcen anzeigen: Führt dieselbe Funktion aus wie die Option Seitenquelle anzeigen.
- Snippet-Editor anzeigen: Öffnet ein neues Fenster, in das Sie CSS- und HTML-Code eingeben können, um eine Vorschau der Ausgabe im laufenden Betrieb anzuzeigen.
- Show Extension Builder: Bietet die Möglichkeit, Safari-Erweiterungen mit CSS, HTML und JavaScript zu erstellen oder zu bearbeiten.
- Timeline-Aufzeichnung anzeigen: Öffnet die Registerkarte Zeitleisten und zeigt Netzwerkanforderungen, Layout- und Rendering-Informationen sowie die JavaScript-Ausführung in Echtzeit an.
- Leerer Caches: Löscht den gesamten Cache, der gerade auf Ihrer Festplatte gespeichert ist.
- Caches deaktivieren: Verhindert das Zwischenspeichern von Safari, sodass bei jedem Laden der Seite der gesamte Inhalt vom Server abgerufen wird.
- Bilder deaktivieren: Verhindert das Rendern von Bildern auf allen Webseiten.
- Stile deaktivieren: Ignoriert CSS-Eigenschaften, wenn eine Seite geladen wird.
- Javascript ausschalten: Beschränkt die JavaScript-Ausführung auf allen Seiten.
- Deaktivieren Sie Erweiterungen: Verhindert, dass alle installierten Erweiterungen im Browser ausgeführt werden.
- Deaktivieren Sie ortsspezifische Hacks: Wenn Safari so geändert wurde, dass Probleme, die für die aktive Webseite spezifisch sind, explizit behandelt werden, blockiert diese Option diese Änderungen, sodass die Seite wie vor der Einführung dieser Änderungen geladen wird.
- Deaktivieren Sie lokale Dateibeschränkungen: Ermöglicht dem Browser den Zugriff auf Dateien auf Ihren lokalen Datenträgern. Diese Aktion ist aus Sicherheitsgründen standardmäßig eingeschränkt.
- Deaktivieren Sie Cross-Origin-Einschränkungen: Diese Einschränkungen sind standardmäßig festgelegt, um XSS und andere potenzielle Gefahren zu vermeiden. Sie müssen jedoch häufig zu Entwicklungszwecken vorübergehend deaktiviert werden.
- JavaScript aus dem intelligenten Suchfeld zulassen: Wenn diese Option aktiviert ist, können URLs mit Javascript eingegeben werden: direkt in die Adressleiste integriert.
- Behandeln Sie SHA-1-Zertifikate als unsicher: SSL-Zertifikate, die den SHA-1-Algorithmus verwenden, gelten allgemein als veraltet und anfällig.

#goog-gt-tt {display:none !important;}.goog-te-banner-frame {display:none !important;}.goog-te-menu-value:hover {text-decoration:none !important;}body {top:0 !important;}#gtranslate_element {display:none!important;}
var gt_not_translated_list = ["), Mac OS X (","), Windows (","DOM Explorer","Show Extension Builder"];
document.cookie = "googtrans=/auto/de; domain=.balogs.xyz";
document.cookie = "googtrans=/auto/de";
function GTranslateElementInit() {new google.translate.TranslateElement({pageLanguage: 'auto',layout: google.translate.TranslateElement.InlineLayout.SIMPLE,autoDisplay: false,multilanguagePage: true}, 'gtranslate_element');}

