Es ist interessant, wie sich einige Dinge schließen. In den frühen Tagen des Webs luden Browser automatisch Links zu Dateien herunter, die keine Webseite waren, wie Bilder, PDF-Dateien und Dokumente. Dann wurden die Browser so fortschrittlich, dass sie fast jede Datei in Echtzeit öffnen konnten. Dies stellte die Entwickler jedoch vor ein Problem. Wie würden Sie einen Browser zwingen, eine Datei herunterzuladen, anstatt sie zu öffnen? Eine Reihe von Hacks und Problemumgehungen wurden durchgeführt, um das Problem zu lösen, aber keine war eine echte Lösung. Das hat sich mit HTML5 geändert, als die Attribut herunterladen wurde vorgestellt.
Jetzt können Entwickler ihren HTML-Ankertags ein spezielles Download-Attribut hinzufügen, um die Browser anzuweisen, einen Link als Download zu behandeln, anstatt die Zieldatei zu öffnen. Es gibt verschiedene Möglichkeiten, wie Sie mit dem Download-Attribut steuern können, wie Browser mit Ihren Download-Links umgehen. Noch besser ist, dass alle modernen Browser das Download-Attribut unterstützen, sodass Sie keine Probleme mit der Kompatibilität oder der Notwendigkeit eines Fallbacks sehen sollten.

Es gibt verschiedene Möglichkeiten, wie Sie mit dem Download-Attribut umgehen können. Jedes hat seinen eigenen Vorteil und alle funktionieren reibungslos in verschiedenen Browsern.
Das einfache Download-Attribut
Die einfachste Möglichkeit, das Download-Attribut zu verwenden, besteht darin, es in seiner grundlegendsten Form in Ihre Ankertags aufzunehmen. Sie müssen keinen zusätzlichen Dateinamen oder unterstützende Informationen angeben. Das Ergebnis sieht folgendermaßen aus:
<a href="/path/to/download.pdf" download> Jetzt herunterladen! </a>

Indem Sie "Download" einfügen, weisen Sie jeden Browser, der die Seite liest, an, den Ziellink herunterzuladen, anstatt ihn zu öffnen. In diesem Fall lädt der Browser die Datei genau so herunter, wie sie ist.

Ändern des Dateinamens
Was passiert, wenn Sie den Namen tatsächlich ändern möchten? Es gibt viele Gelegenheiten, in denen Sie dies tun möchten. Automatisch generierte Dateinamen sind ein gutes Beispiel. Sie haben normalerweise lächerlich lange Namen mit Zeichenfolgen von Müllzeichen. Das ist nicht die Erfahrung, die Sie für Ihre Besucher wünschen. Sie können Dinge mit dem Download-Attribut standardisieren.
Um einen Dateinamen anzugeben, setzen Sie das Download-Attribut gleich. Schließen Sie die Dateierweiterung aus. Der Browser kann und wird den Dateityp nicht konvertieren, daher macht es keinen Sinn, es zu versuchen.
<a href="/path/to/download.pdf" download="Ihre-Datei"> Jetzt herunterladen! </a>
Ihre Besucher laden die Datei als your-file.pdf herunter.
Ein Bild herunterladen
Dazu kommt eine vereinfachte Möglichkeit, Ihre Benutzer Bilder direkt herunterladen zu lassen. Dies ist nicht revolutionär, und Sie können es wahrscheinlich selbst zusammensetzen, aber Sie können das Download-Attribut verwenden, um einen herunterladbaren Bildlink zu erstellen.

Richten Sie zunächst ein Bild ein, wie Sie es normalerweise auf Ihrer Seite tun würden. Dies ist natürlich das Bild, das zum Download zur Verfügung steht.
<img src = "/ path / to / image.jpg" alt = "mein Bild">
Kapseln Sie dann das Ganze in ein Ankertag und verknüpfen Sie es mit dem Bildpfad.
<a href="/path/to/image.jpg">
<img src = "/ path / to / image.jpg" alt = "mein Bild">
</a>
Fügen Sie abschließend das Download-Attribut zu Ihrem Ankertag hinzu. Sie können den Namen Ihres Bildes ändern, wenn Sie möchten.
<a href="/path/to/image.jpg" download="image-download">
<img src = "/ path / to / image.jpg" alt = "mein Bild">
</a>

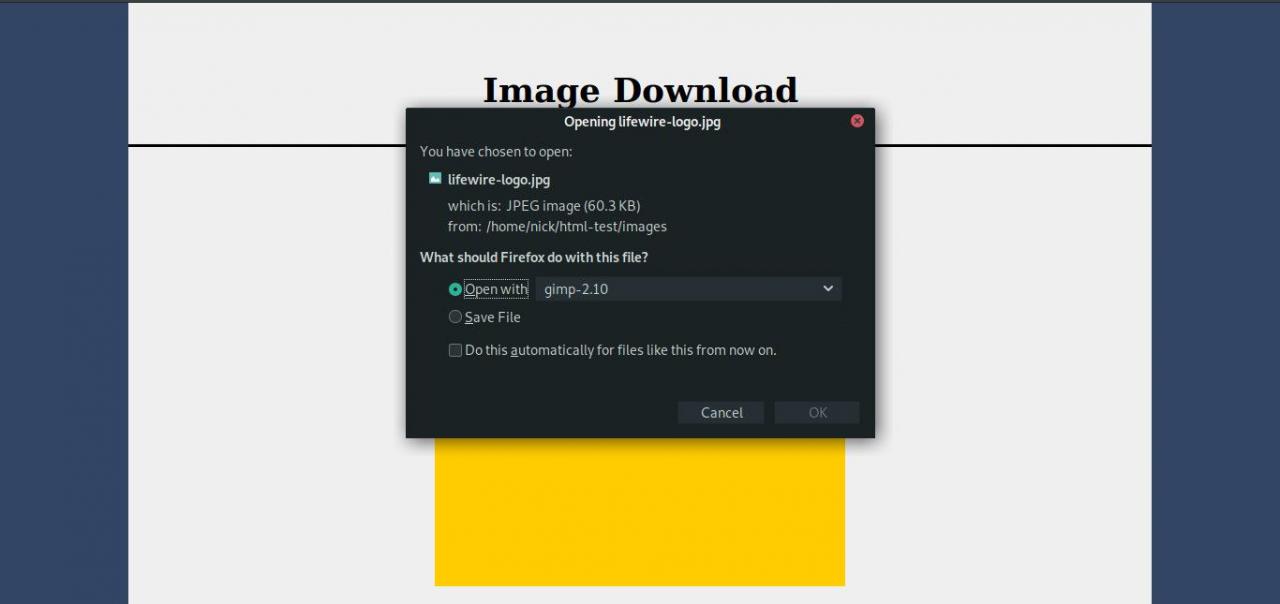
Wenn ein Besucher auf das Bild klickt, lädt er es automatisch direkt von Ihrem Server herunter. Es ist nicht notwendig und für einen Entwickler mag es übertrieben erscheinen, aber wie viele Website-Besucher würden denken, mit der rechten Maustaste auf ein Bild zu klicken, um es anzuzeigen oder herunterzuladen?

