Unabhängig davon, ob Sie neu in der Webbranche sind oder ein erfahrener Veteran, können Sie die HTML-Quelle verschiedener Webseiten im Laufe Ihrer Karriere wahrscheinlich mehrmals anzeigen. In den meisten Browsern können Sie die Quelle einfach anzeigen. Chrome ist nicht anders.
Das Anzeigen des Quellcodes einer Site ist eine der einfachsten Möglichkeiten, aus dieser Arbeit zu lernen und bestimmte Codes oder Techniken in Ihrer Arbeit zu verwenden. Neben dem Lesen von Webdesign-Büchern oder der Teilnahme an professionellen Konferenzen ist das Anzeigen des Quellcodes einer Website eine hervorragende Möglichkeit für Anfänger, HTML zu lernen.
Quellcode in Chrome anzeigen
Wie sehen Sie den Quellcode einer Website? Hier finden Sie schrittweise Anweisungen zur Verwendung des Google Chrome-Browsers.
-
Öffnen Sie die Google Chrome-Webbrowser (Wenn Sie Google Chrome nicht installiert haben, ist dies ein kostenloser Download.)
-
Navigieren Sie zu der Webseite, die Sie untersuchen möchten.
-
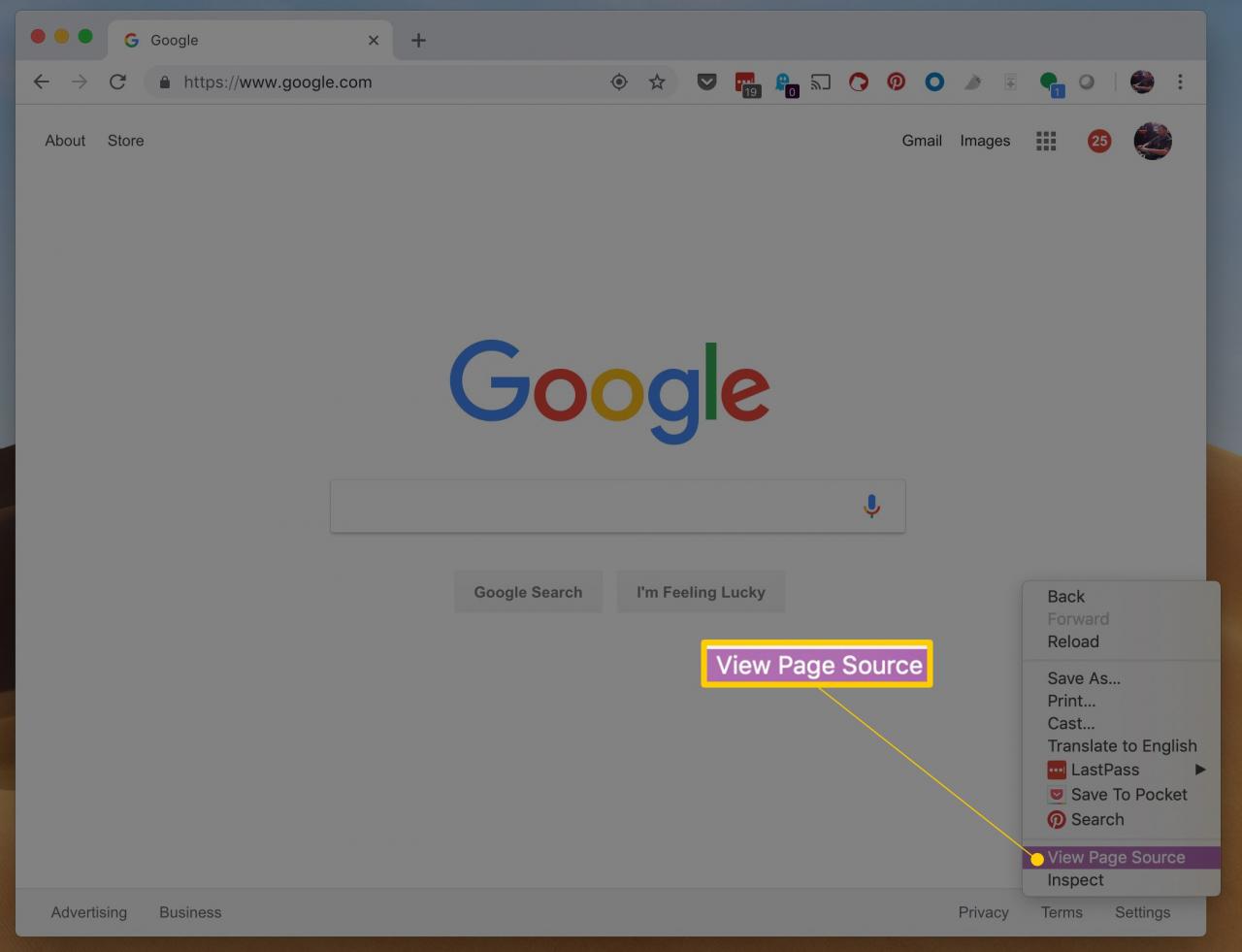
Der rechten Maustaste auf Die Seite und schauen Sie sich das Menü an, das angezeigt wird. Klicken Sie in diesem Menü auf Seitenquelle anzeigen.

-
Der Quellcode für diese Seite wird jetzt als neue Registerkarte im Browser angezeigt.
-
Alternativ können Sie auch die Tastaturkürzel von verwenden STRG + U. auf einem PC, um ein Fenster mit dem Quellcode einer Site zu öffnen. Auf einem Mac ist diese Verknüpfung Befehl + Option + U..
Verwenden Sie die Entwicklertools von Chrome
Zusätzlich zu der einfachen Funktion zum Anzeigen von Seitenquellen, die Google Chrome bietet, können Sie auch die hervorragenden Entwicklertools nutzen, um noch tiefer in eine Website einzudringen. Mit diesen Tools können Sie nicht nur den HTML-Code anzeigen, sondern auch das CSS, das für die Anzeige von Elementen in diesem HTML-Dokument gilt.
So verwenden Sie die Entwicklertools von Chrome:
-
Offenheit Google Chrome.
-
Navigieren Sie zu die Webseite, die Sie untersuchen möchten.
-
Wähle aus Dreipunktmenü in der oberen rechten Ecke des Browserfensters.
-
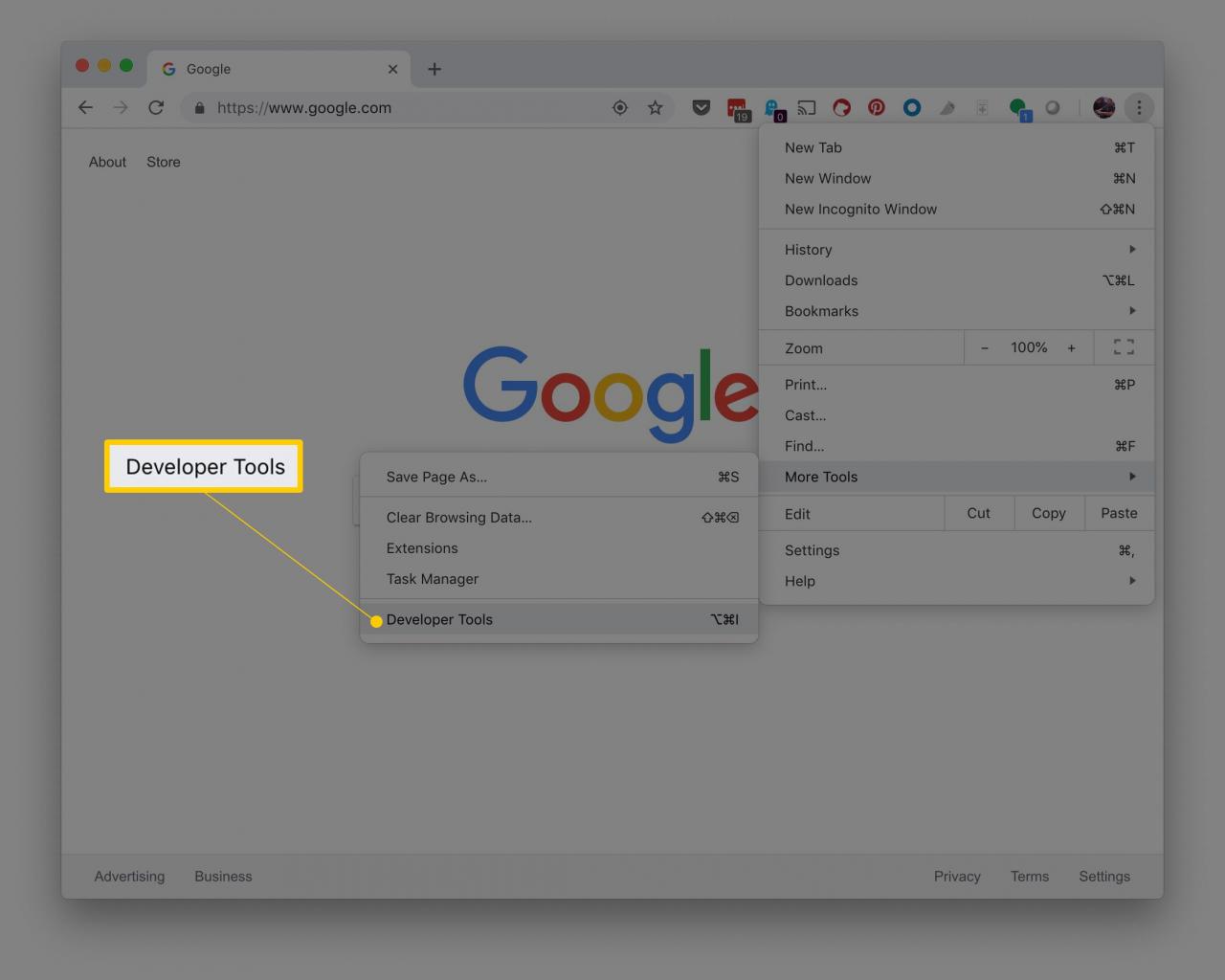
Bewegen Sie den Mauszeiger über das Menü Mehr Optionen und dann wählen Entwicklerwerkzeuge im erscheinenden Menü.

-
Es öffnet sich ein Fenster, in dem der HTML-Quellcode links im Bereich und das zugehörige CSS rechts angezeigt werden.
-
Alternativ, wenn Sie mit der rechten Maustaste klicken ein Element in einer Webseite und wählen Sie Inspizieren In dem angezeigten Menü werden die Entwicklertools von Chrome angezeigt und markieren den bestimmten Teil, den Sie im HTML-Code ausgewählt haben. Das entsprechende CSS wird rechts angezeigt. Es ist sehr hilfreich, wenn Sie mehr über einen bestimmten Teil einer Website erfahren möchten.
Ist das Anzeigen des Quellcodes legal?
Im Laufe der Jahre haben sich viele neue Webdesigner gefragt, ob es akzeptabel ist, den Quellcode einer Website anzuzeigen und für ihre Ausbildung und letztendlich für die von ihnen geleistete Arbeit zu verwenden. Während es sicherlich nicht akzeptabel ist, den Code einer Website im Großhandel zu kopieren und als Ihren eigenen Code auf einer Website weiterzugeben, ist es tatsächlich die Grundlage dafür, wie viele Fortschritte in dieser Branche erzielt werden, wenn Sie diesen Code als Sprungbrett verwenden, um daraus zu lernen.
Wie wir am Anfang dieses Artikels erwähnt haben, wird es Ihnen heute schwer fallen, einen funktionierenden Webprofi zu finden, der durch das Anzeigen der Quelle einer Website nichts gelernt hat! Ja, es ist legal, den Quellcode einer Site zu sehen. Die Verwendung dieses Codes als Ressource zum Erstellen eines ähnlichen Codes ist ebenfalls sicher. Wenn Sie den Code unverändert nehmen und ihn bei Ihrer Arbeit weitergeben, treten Probleme auf.
Am Ende lernen Webprofis voneinander und verbessern häufig die Arbeit, die sie sehen und von der sie inspiriert sind. Zögern Sie also nicht, den Quellcode einer Site anzuzeigen und als Lernwerkzeug zu verwenden.
Mehr als nur HTML
Beachten Sie, dass Quelldateien sehr kompliziert sein können (und je komplexer die von Ihnen angezeigte Website ist, desto komplexer ist der Code der Website wahrscheinlich). Zusätzlich zu der HTML-Struktur, aus der die Seite besteht, gibt es auch CSS (Cascading Style Sheets), die das visuelle Erscheinungsbild dieser Site bestimmen. Darüber hinaus enthalten viele Websites heutzutage Skriptdateien, die zusammen mit dem HTML-Code enthalten sind.
Es sind wahrscheinlich mehrere Skriptdateien enthalten. Tatsächlich versorgt jeder einzelne verschiedene Aspekte der Site mit Strom. Ehrlich gesagt kann der Quellcode einer Site überwältigend erscheinen, insbesondere wenn Sie noch nicht damit vertraut sind. Seien Sie nicht frustriert, wenn Sie nicht sofort herausfinden können, was mit dieser Site los ist. Das Anzeigen der HTML-Quelle ist nur der erste Schritt in diesem Prozess. Mit ein wenig Erfahrung werden Sie besser verstehen, wie all diese Teile zusammenpassen, um die Website zu erstellen, die Sie in Ihrem Browser sehen. Wenn Sie sich mit dem Code vertraut machen, können Sie mehr daraus lernen, und er wird Ihnen nicht so entmutigend erscheinen.

