
Das Erstellen von zusätzlichem Speicherplatz in Ihrem HTML-Code auf einer Webseite kann je nach Art des zu erstellenden Speicherplatzes auf viele Arten erfolgen. Die folgenden Abschnitte enthalten viele der verschiedenen Möglichkeiten, mit HTML und CSS zusätzlichen Speicherplatz zu erstellen.
Erstellen zusätzlicher Leerzeichen vor oder nach Text

Eines der verwirrendsten Dinge für neue Benutzer, die eine Webseite erstellen, ist, dass sie die Leertaste nicht mehrmals drücken können, um zusätzliche Leerzeichen zu schaffen. Verwenden Sie die Option & nbsp;, um zusätzliche Leerzeichen vor, nach oder zwischen Ihrem Text zu erstellen. (nicht unterbrechendes Leerzeichen) erweitertes HTML-Zeichen.
Zum Beispiel haben wir mit "zusätzlichem Speicherplatz" den folgenden Code in unserem HTML.
extra & nbsp; & nbsp; Platz
Behalten Sie den Abstand im Text bei, der in eine Seite eingefügt wird
Wenn Sie Text mit zusätzlichen Leerzeichen oder Tabulatoren einfügen, können Sie das HTML-Tag <pre> verwenden, um den Text formatiert zu halten. Im Folgenden finden Sie ein Beispiel für das Einfügen von Text mit zusätzlichen Leerzeichen mithilfe des <pre> -Tags.
Dieser Text hat viele Leerzeichen
Das obige Beispiel wird mit dem folgenden HTML-Code erstellt.
<pre class = "tab"> Dieser Text enthält viele Leerzeichen </ pre>
Erstellen von zusätzlichem Platz um ein Element oder Objekt
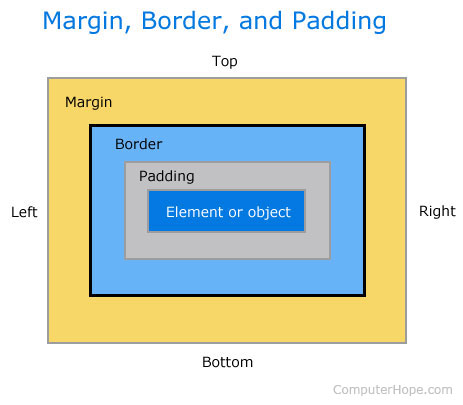
Für jedes HTML-Element kann oben, rechts, unten oder links ein zusätzlicher Abstand hinzugefügt werden. Stellen Sie jedoch sicher, dass Sie den Unterschied zwischen Rand und Abstand verstehen, bevor Sie den Typ des Bereichs festlegen, den Sie um das Element oder Objekt hinzufügen möchten. Wie Sie im Bild unten sehen können, umgibt das Auffüllen das Element innerhalb des Rahmens und den Rand außerhalb des Rahmens unmittelbar.

Das folgende Beispiel zeigt unseren Absatz, der von einem Rand umgeben ist, der mit einem Rand eingerückt ist und rechts und unten einen Abstand aufweist.
Ein Beispiel für einen Absatz mit Rand und Abstand.
Das obige Beispiel wurde mit dem folgenden Code erstellt.
<p style = "Rand links: 2.5em; Auffüllen: 0 7em 2em 0; Randbreite: 2px; Randfarbe: schwarz; Randstil: durchgehend;"> Beispiel eines Absatzes mit Rand und Auffüllen. </ p>
Im ersten Abschnitt des Codes "margin-left: 2.5em;" Fügt einen linken Rand von 2.5 em hinzu, wodurch das Erscheinungsbild von eingerücktem Text entsteht. Wie im Beispiel gezeigt, liegt dieser Abstand außerhalb des Rahmens. Im nächsten Abschnitt "Auffüllen: 0 7em 2em 0;" definiert die obere, rechte, untere und linke (im Uhrzeigersinn) Polsterung. Es gibt "0" obere Polsterung, "7em" rechte Polsterung, "2em" untere Polsterung und 0 linke Polsterung. Der Rest dieses Beispiels definiert, wie der Rand aussehen soll.
Erstellen einer Registerkarte mit CSS und HTML
Eine Registerkarte kann in HTML erstellt werden, indem der linke Rand eines Elements angepasst wird. Zum Beispiel hat dieser Absatz einen linken Rand von 2.5 em von dem Element, das den Text enthält. Das CSS zum Erstellen dieses linken Randes ist unten dargestellt.
.tab {Rand-links: 2.5em}
Nachdem wir diesen Code in unsere CSS-Datei eingefügt haben, können wir die Klasse "tab" auf jeden Text anwenden, um das Erscheinungsbild einer Registerkarte zu erstellen. Der Wert des linken Randes kann je nach Bedarf erhöht oder verringert werden.
Obwohl wir die oben beschriebene Methode empfehlen, kann das CSS am linken Rand auch inline hinzugefügt werden, wie im folgenden Beispiel gezeigt.
<p style = "margin-left: 2.5em"> Ein Beispiel für einen linken 5em-Rand. </ p>
Ein Beispiel für einen linken 5em-Rand.
Fügen Sie unter einer Textzeile oder einem Textabschnitt Leerzeichen ein
Wenn Sie zusätzlichen Platz unter einer Textzeile oder einem Textabschnitt hinzufügen müssen und dies nur einmal tun müssen, können Sie das <br> -Tag verwenden. Nachfolgend finden Sie ein Beispiel, wie diese Technik angewendet werden kann.
<p> Dieser Satz enthält Beispieltext. <br> <br> Wie Sie sehen können, fügen zwei Unterbrechungen das obige Leerzeichen hinzu. </ p>
Der obige Code erstellt den unten gezeigten Text.
Dieser Satz enthält Beispieltext. Wie Sie sehen können, fügen zwei Unterbrechungen das obige Leerzeichen hinzu.
Bei Bedarf können zusätzliche Pausen hinzugefügt werden. Wir empfehlen jedoch, die oben erwähnte CSS-Methode zu verwenden, um Ihren Text mit Auffüllungen und Abständen zu versehen, wenn dies an mehreren Stellen auf einer Seite erfolgt.

