Vor iOS 6 verfügte der Safari-Webbrowser des iPhones über eine integrierte Debug-Konsole, mit der Entwickler Webseitenfehler fanden. Neuere Versionen von iOS verwenden stattdessen Web Inspector. Web Inspector wird von Webentwicklern verwendet, um Websites auf Macs und iOS-Geräten zu ändern, zu debuggen und zu optimieren.
Um Web Inspector zu verwenden, verbinden Sie Ihr iPhone mit einem Kabel mit Ihrem Mac-Computer, öffnen Sie die Safari des Mac und aktivieren Sie das Menü Entwickeln in den erweiterten Safari-Einstellungen.
Die Informationen in diesem Artikel gelten für iPhones und andere iOS-Geräte mit iOS 6 bis iOS 12 und Macs unter Mac OS X Leopard (10.5) und höher, sofern nicht anders angegeben.

Miguel Co / Lifewire
Aktivieren Sie den Web Inspector auf dem iPhone iOS 6 und höher
Der Web Inspector ist standardmäßig deaktiviert, da die meisten iPhone-Benutzer ihn nicht verwenden können. Entwickler können es jedoch in wenigen Schritten aktivieren. Hier ist wie:
-
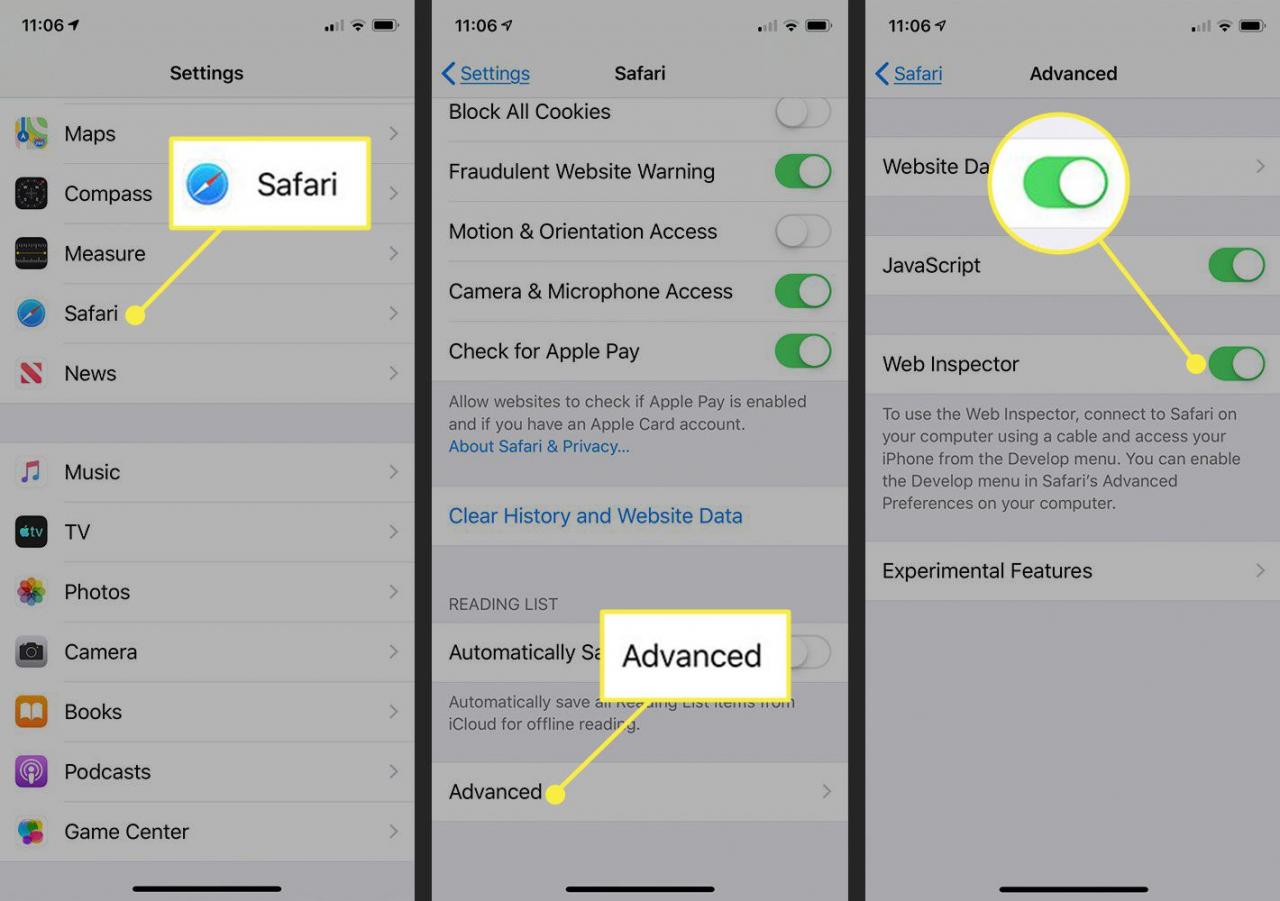
Tippen Sie auf die Einstellungen Symbol auf dem iPhone-Startbildschirm.
Greifen Sie auf einem iPhone mit einer frühen Version von iOS über auf die Debug-Konsole zu Einstellungen > Safari > Developer > Debug-Konsole. Immer wenn Safari auf dem iPhone CSS-, HTML- und JavaScript-Fehler erkennt, werden die einzelnen Details im Debugger angezeigt.
-
Scrolle nach unten und tippe auf Safari um den Bildschirm zu öffnen, der alles enthält, was mit dem Safari-Webbrowser auf Ihrem iPhone, iPad oder iPod touch zu tun hat.
-
Scrollen Sie zum unteren Bildschirmrand und tippen Sie auf Vertiefung.
-
Bewegen Sie den Web Inspector Kippschalter auf On Position.

Verbinden Sie das iPhone mit Safari auf einem Mac
Um den Web Inspector zu verwenden, verbinden Sie Ihr iPhone oder ein anderes iOS-Gerät mit einem Mac, auf dem der Safari-Webbrowser ausgeführt wird. Schließen Sie Ihr Gerät mit einem Kabel an den Computer an.
Gehen Sie bei geöffneter Safari wie folgt vor:
-
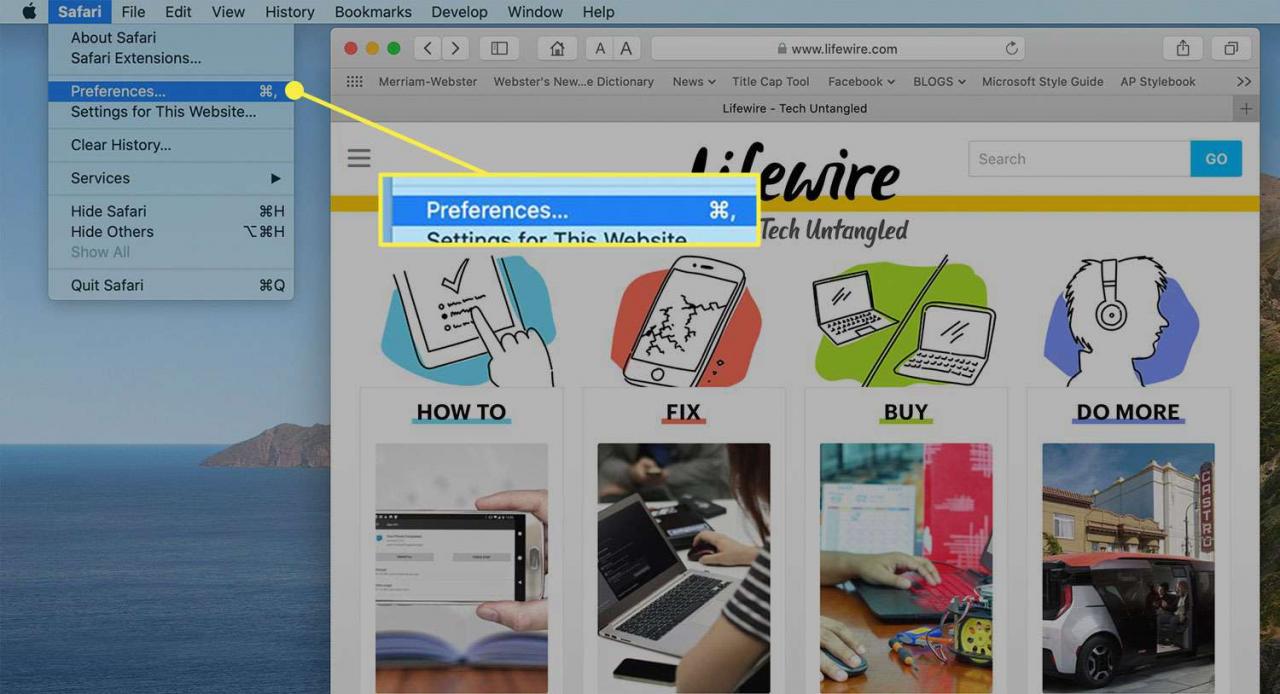
Klicken Sie Safari in der Menüleiste und wählen Sie Einstellungen.

-
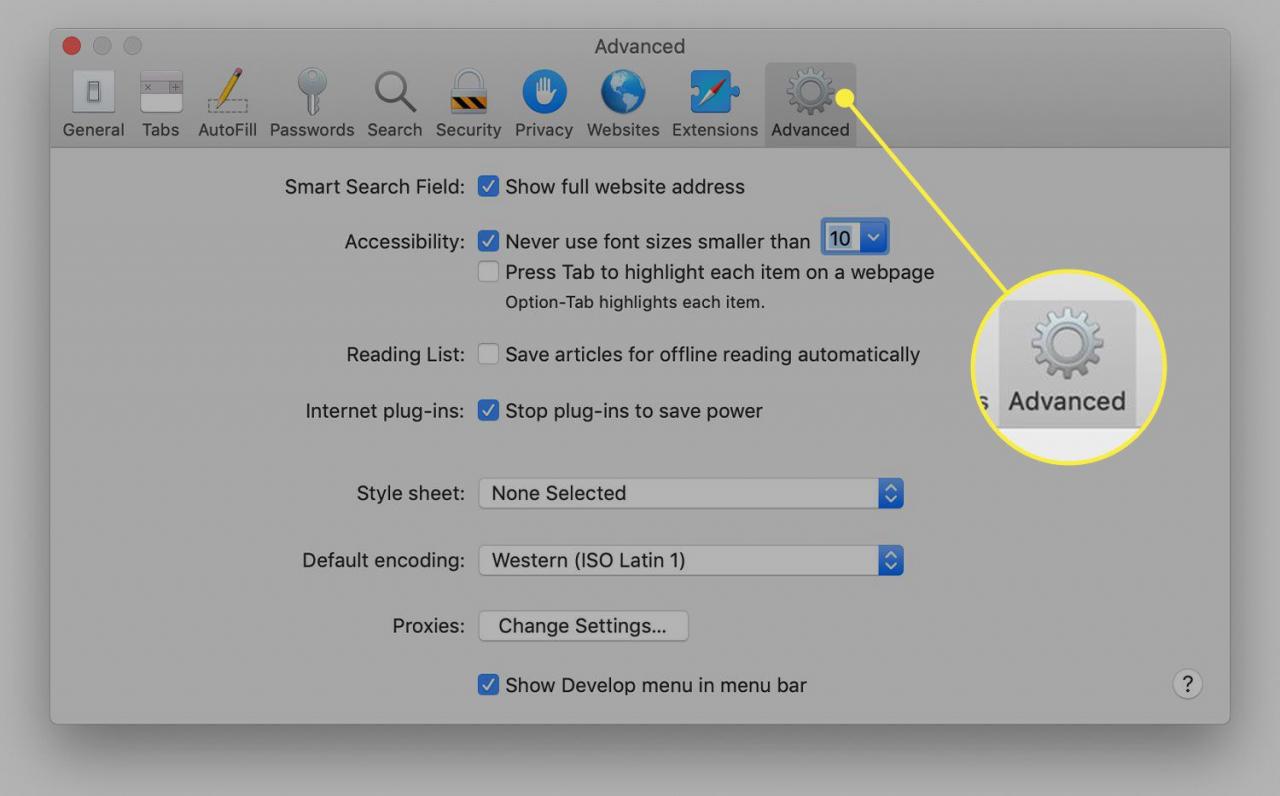
Klicken Sie auf die Vertiefung Tab.

-
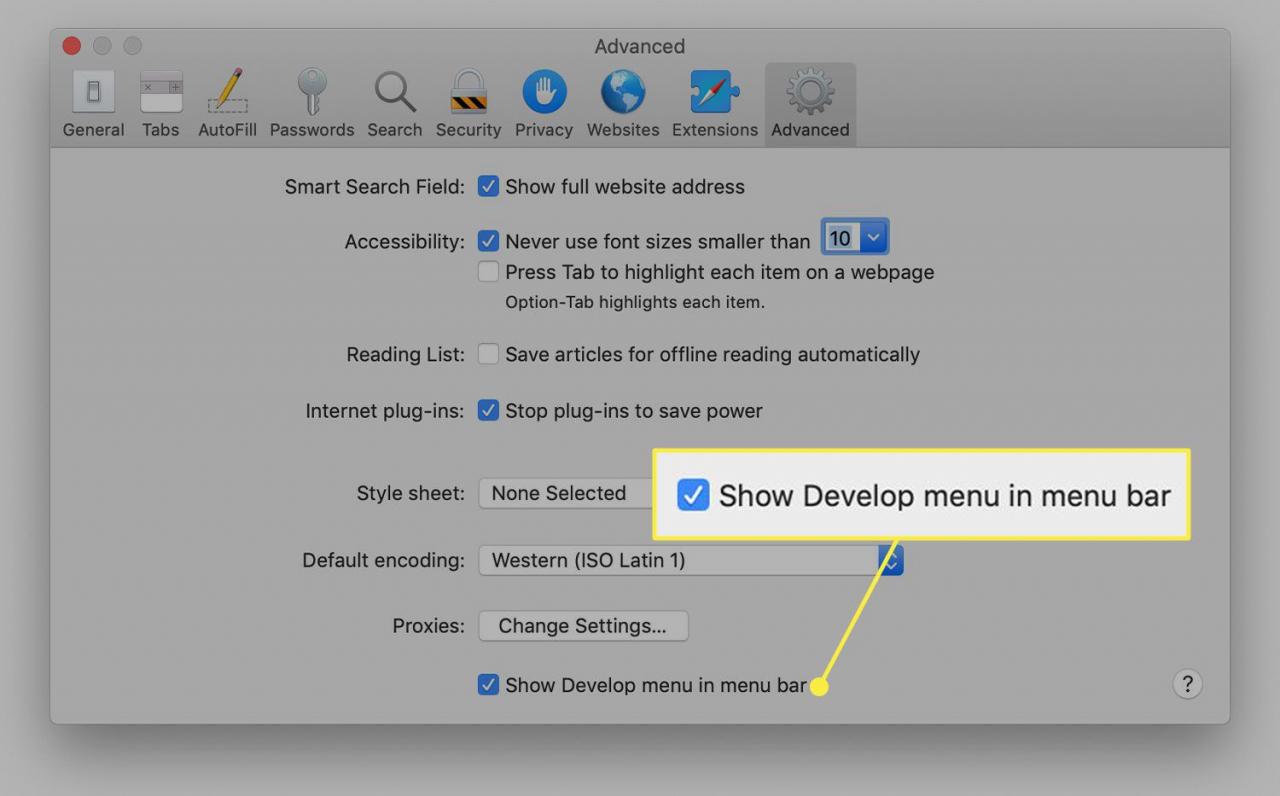
Wähle aus Entwicklungsmenü in der Menüleiste anzeigen Kontrollkästchen.

-
Verlassen Sie das Einstellungsfenster.
-
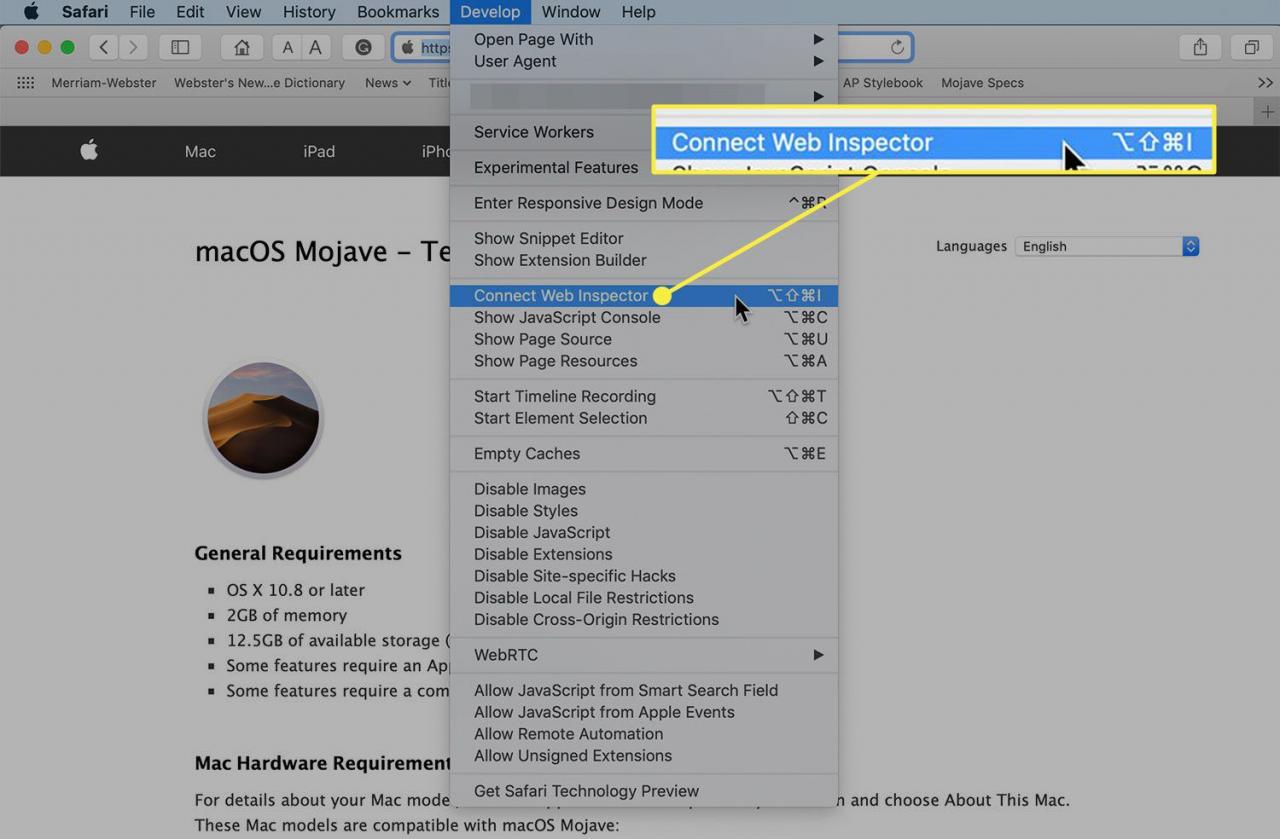
Klicken Sie in der Safari-Menüleiste auf EntwickelnUnd wählen Sie dann Verbinden Sie den Web Inspector.

Ihr angeschlossenes iPhone oder ein anderes iOS-Gerät wird im angezeigt Entwickeln Dropdown-Menü. Bei geöffnetem Web Inspector können Entwickler alle Ressourcen auf einer Webseite überprüfen. Das Web Inspector-Fenster enthält bearbeitbares HTML und Hinweise zu den Stilen und Ebenen der Webseite in einem separaten Bereich.
Mit Safari 9 und OS X Mavericks (10.9) hat Apple den Responsive Design-Modus in Web Inspector eingeführt. Entwickler verwenden diesen integrierten Simulator, um eine Vorschau der Skalierung von Webseiten auf unterschiedliche Bildschirmgrößen, Auflösungen und Ausrichtungen anzuzeigen.

