Safari bietet eine Vielzahl spezieller Funktionen für Webentwickler, die alle in einem Entwicklungsmenü zusammengefasst sind, das standardmäßig nicht in der Menüleiste angezeigt wird. Das Menü "Entwickeln" enthält Optionen zum Ändern des Benutzeragenten, zum Anzeigen des Webinspektors und der Fehlerkonsole, zum Deaktivieren von JavaScript und zum Deaktivieren der Safari-Caches. Auch wenn Sie kein Entwickler sind, können einige dieser Funktionen hilfreich sein.
Die Verwendung des Entwicklungsmenüs ist einfach genug, da sich jedes Element im Menü auf die aktuell geladene und vorderste Safari-Seite oder -Registerkarte und anschließend auf alle anschließend geladenen Webseiten bezieht. Die Ausnahme ist ein Befehl wie "Leere Caches", der sich global auf Safari auswirkt.
Die Informationen in diesem Artikel gelten für die Safari-Versionen 8 bis 12, obwohl ein Großteil davon auch in früheren Versionen des Menüs "Entwickeln" angezeigt wird.
Zeigen Sie das Entwicklungsmenü in Safari an
Bevor Sie das Menü Entwickeln verwenden können, müssen Sie zuerst das ausgeblendete Menü sichtbar machen. Dies ist eine einfache Aufgabe, die viel einfacher ist, als das Debug-Menü anzuzeigen, das vor Safari 4 alle Befehle enthielt, die sich jetzt im Menü Entwickeln befinden. Denken Sie jedoch nicht, dass das ältere Debug-Menü nicht mehr relevant ist. es existiert noch und enthält viele nützliche Werkzeuge.
-
Starten Safari von dem Dock oder den Mac-Anwendungsordner.

-
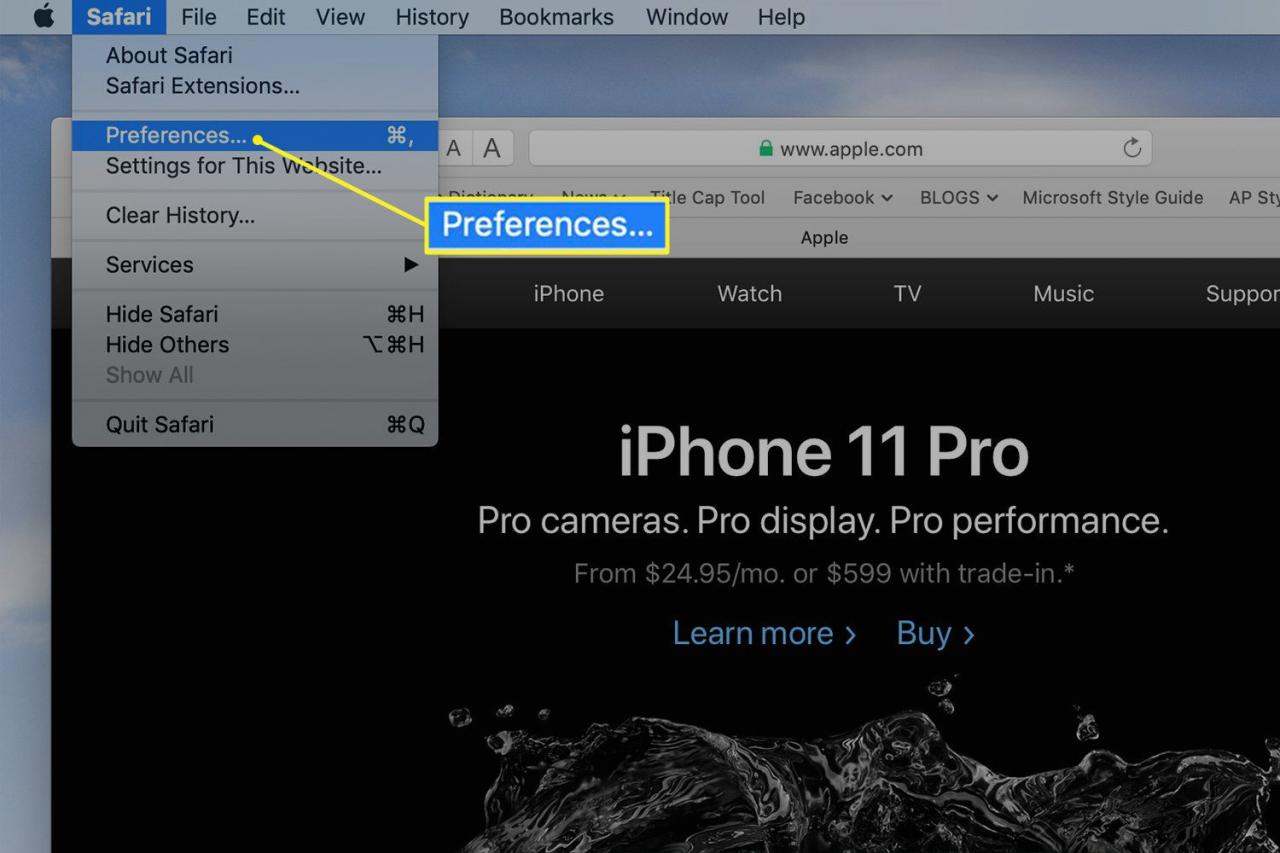
Öffnen Sie die Einstellungen von Safari, indem Sie auf klicken Safari in der Menüleiste und auswählen Vorlieben im Dropdown-Menü.

-
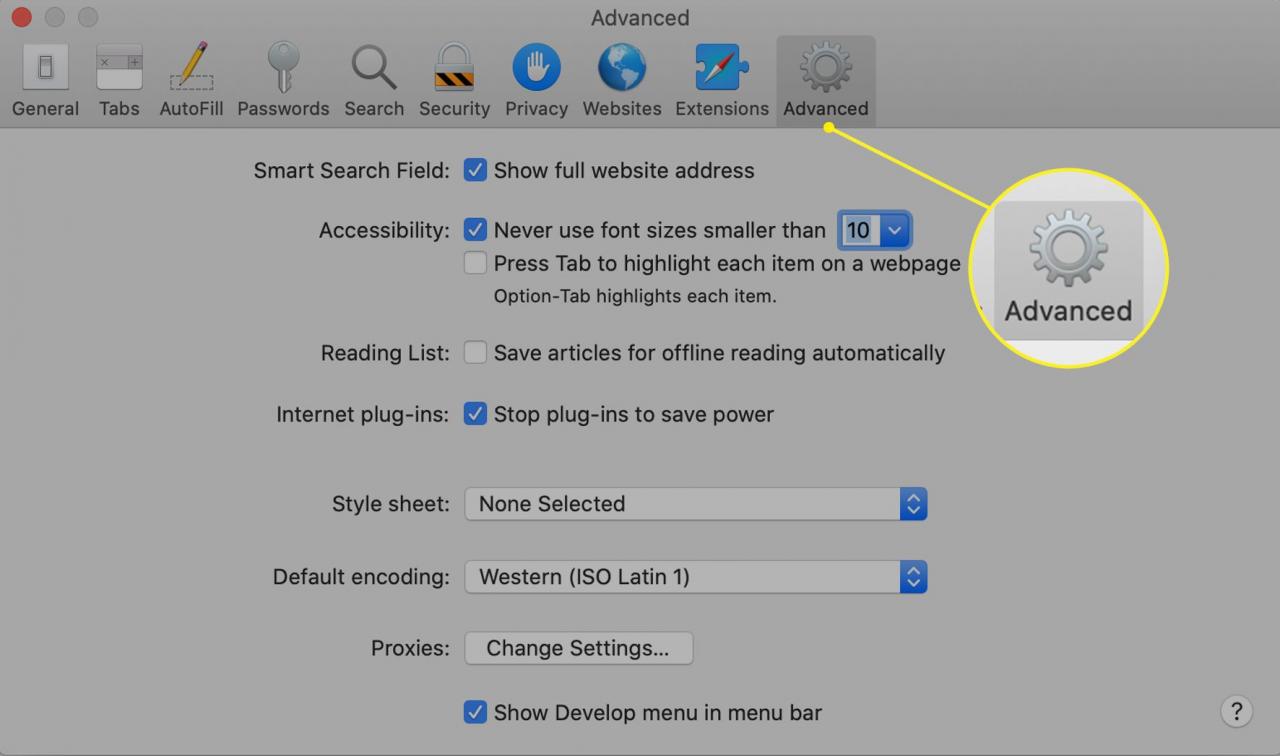
Klicken Sie auf die Vertiefung Registerkarte im Einstellungsbildschirm.

-
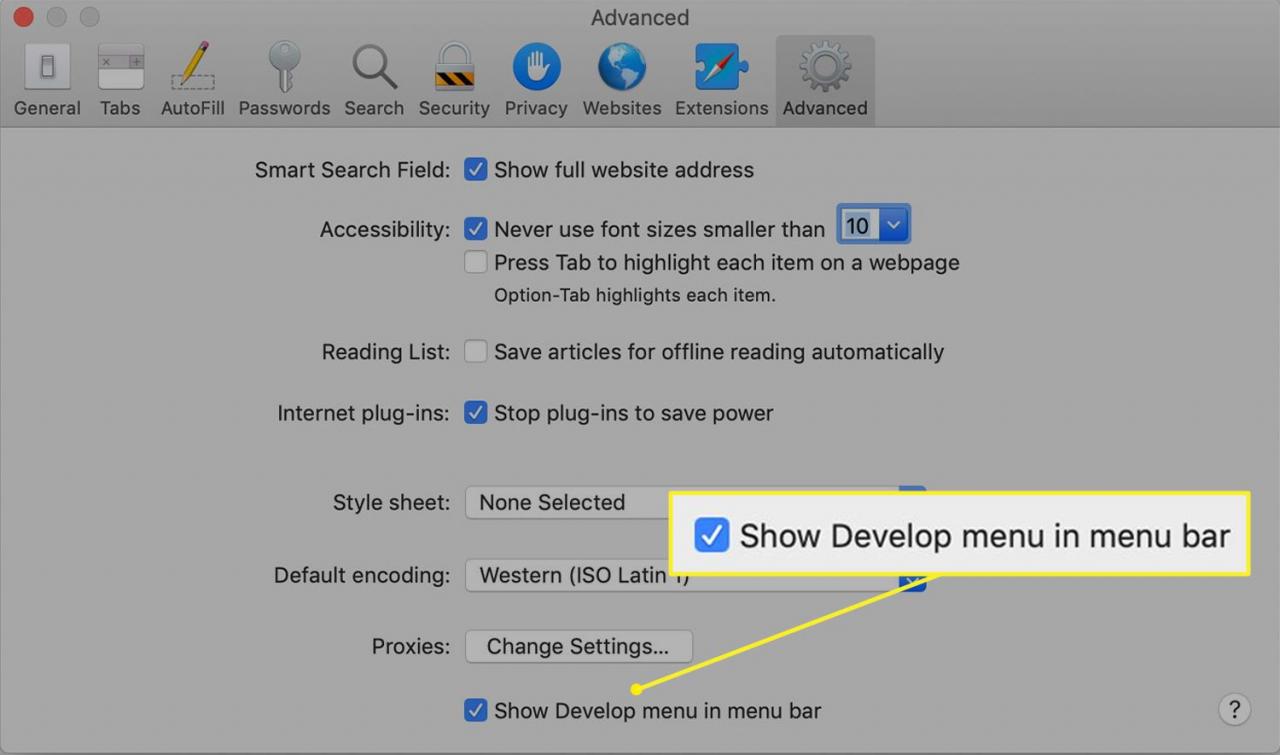
Setzen Sie ein Häkchen neben Entwicklungsmenü in der Menüleiste anzeigen.

Sollten Sie jemals das Entwicklermenü deaktivieren möchten, entfernen Sie das Häkchen im Safari > Vorlieben > Vertiefung Bildschirm.
Verwenden des Entwicklungsmenüs
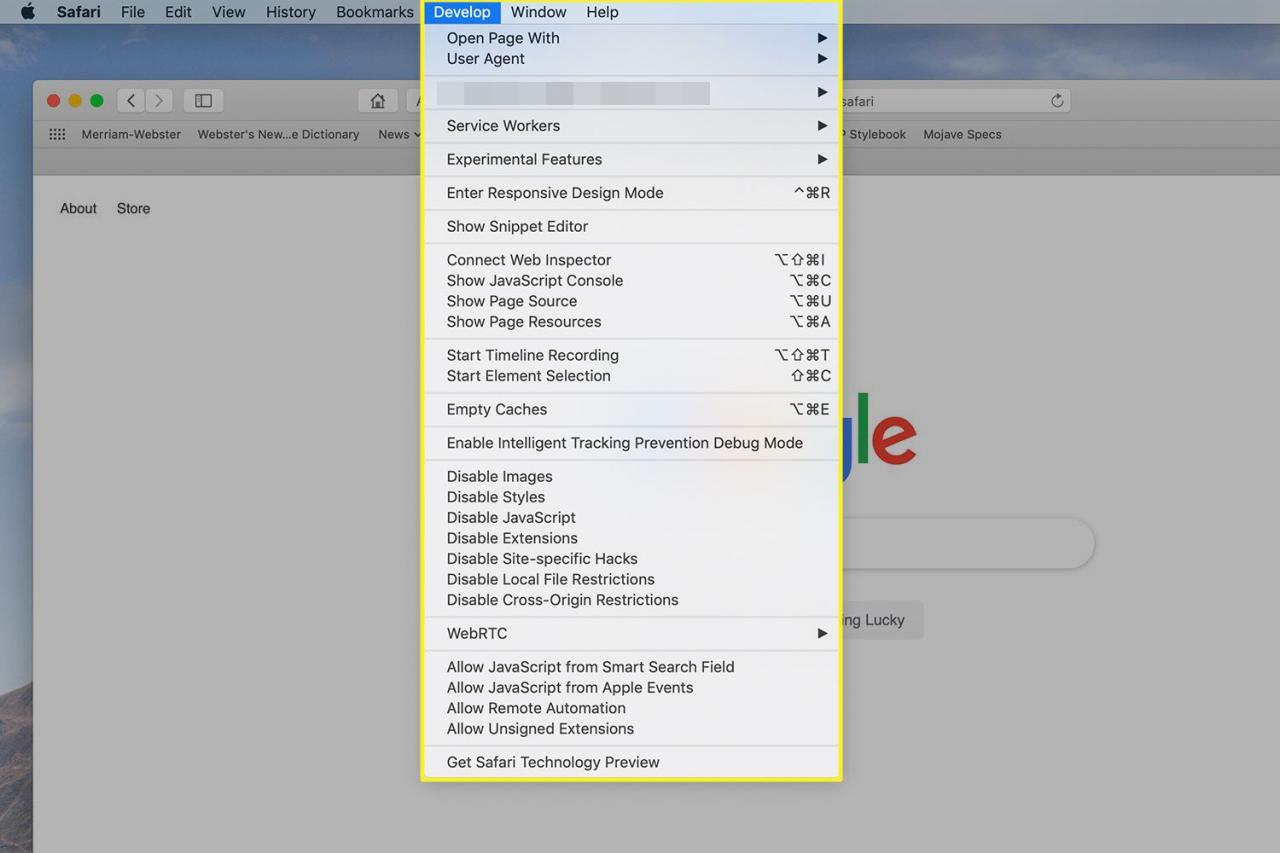
Das Menü Entwickeln wird in der Safari-Menüleiste zwischen den Menüelementen Lesezeichen und Fenster angezeigt. Das Menü "Entwickeln" ist besonders praktisch für Webentwickler, aber auch Gelegenheitsbenutzer finden es möglicherweise nützlich.

Einige der Menüelemente "Entwickeln", die Sie wahrscheinlich am nützlichsten finden, sind:
- Seite öffnen mit: Ermöglicht das Öffnen der aktuellen Webseite in einem beliebigen Browser, den Sie auf Ihrem Mac installiert haben. Wenn Sie jemals eine Website besuchen, die mit Safari nicht ordnungsgemäß funktioniert, können Sie mit diesem Befehl schnell zur gleichen Webseite in einem anderen Browser wechseln.
- User Agent: Der Benutzeragent ist eine Textzeichenfolge, die der Browser an den Webserver sendet, auf dem sich die Webseite befindet. Wenn Sie jemals eine Webseite besucht haben, auf der angegeben wurde, dass Safari nicht unterstützt wird, wusste die Website auf diese Weise, welchen Browser Sie verwenden. In den meisten Fällen ist nicht unterstützt Unsinn, und mit diesem Menüpunkt können Sie den Benutzeragenten so ändern, dass er einen von einem anderen Browser nachahmt. Sie werden erstaunt sein, wie oft eine Webseite, die plötzlich nicht mehr funktioniert, nur durch Ändern des Benutzeragenten funktioniert.
- Leerer Caches: Safari speichert einen Cache mit Websites, auf die kürzlich zugegriffen wurde. Die in diesem Cache gespeicherten Daten enthalten alle Elemente einer Seite, mit denen Sie eine Website schnell rendern können, wenn Sie zur Seite zurückkehren. Manchmal kann der Cache alt oder beschädigt sein, was dazu führt, dass eine Webseite falsch angezeigt wird. Durch das Leeren des Caches können diese Probleme behoben und sogar Safari beschleunigt werden.
Die meisten der verbleibenden Menüelemente sind für Webentwickler wahrscheinlich nützlicher. Wenn Sie jedoch daran interessiert sind, wie Websites erstellt werden, sind möglicherweise die folgenden Elemente von Interesse:
- Web-Inspektor anzeigen: Dies öffnet den Web Inspector am Ende der aktuellen Seite. Mit dem Web Inspector können Sie die Elemente untersuchen, die zum Erstellen der Seite verwendet wurden.
- Seitenquelle anzeigen: Hier wird der HTML-Code der aktuellen Seite angezeigt.
- Seitenressourcen anzeigen: Dadurch wird die Seitenleiste des Ressourceninspektors im Webinspektor geöffnet. Auf einfache Weise können Sie sehen, welche Bilder, Skripte, Stylesheets und anderen Elemente auf der aktuellen Seite verwendet werden.
- Starten Sie die Timeline-Aufzeichnung: Wenn Sie sehen möchten, wie eine Webseite geladen und ausgeführt wird, versuchen Sie es mit Starten Sie die Timeline-Aufzeichnung Möglichkeit. Dadurch wird ein Diagramm erstellt, das die Netzwerkaktivität und die Art und Weise zeigt, wie jedes Site-Element geladen und verwendet wird. Dies sorgt für eine interessante Anzeige, aber vergessen Sie nicht, die Funktion durch Auswahl auszuschalten Stoppen Sie die Timeline-Aufzeichnung. Andernfalls verwenden Sie die Ressourcen Ihres Mac für unproduktive Aufgaben - es sei denn, Sie sind Webentwickler.
- Aktivieren Sie den Responsive Design-Modus: Ein weiteres Tool für Webentwickler ist der integrierte Simulator, mit dem Sie eine Vorschau anzeigen können, wie Ihre Webseite bei unterschiedlichen Bildschirmauflösungen oder mit unterschiedlichen Geräten wie iPad oder iPhone angezeigt wird. Laden Sie einfach die Seite, die Sie interessiert, und wählen Sie sie aus Aktivieren Sie den Responsive Design-Modus um eine Vorschau der Seite anzuzeigen. Sie können das Rendern von Seiten mit verschiedenen Geräten ausprobieren oder eine Bildschirmauflösung auswählen. Wenn Sie fertig sind, kehren Sie zum Menü Entwickeln zurück und wählen Sie Beenden Sie den Responsive Design-Modus.
- Experimentelle Funktionen: Wenn Sie sich mutig fühlen, können Sie einige der Funktionen ausprobieren, die möglicherweise in zukünftigen Versionen des Safari-Browsers Eingang finden.
Nehmen Sie sich im sichtbaren Menü "Entwickeln" etwas Zeit, um die verschiedenen Menüpunkte auszuprobieren. Sie werden wahrscheinlich ein paar Favoriten haben, die Sie häufig verwenden werden.

